はじめに
DreamHanksの松下です。
前回は「勤務時間登録画面を描画するためのオブジェクト生成」をサーバー内で行いました。
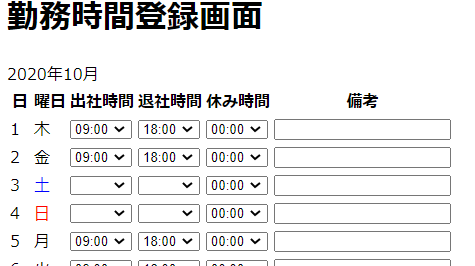
今回はアトリビュートしたオブジェクトを使って、勤務時間登録画面を描画していきます。
JSP
今回のJSPでメインとなってくる処理が下記の2点です。
・画面描画のループ処理
・土日に色を付ける
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 |
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%> <%@ taglib uri="http://www.springframework.org/tags/form" prefix="f"%> <%@ page contentType="text/html; charset=UTF-8"%> <%@ page session="true"%> <html> <head> <script src="http://code.jquery.com/jquery-latest.js"></script> <title>worktime_regist</title> </head> <body> <h1>勤務時間登録画面</h1> ${year}年${month}月 <f:form action="${pageContext.request.contextPath }/member/registProcess" method="post" modelAttribute="worktimeRegistForm"> <table id="table"> <tr> <th>日</th> <th>曜日</th> <th>出社時間</th> <th>退社時間</th> <th>休み時間</th> <th>備考</th> </tr> <c:forEach var="obj" items="${wtList}" varStatus="status"> <tr> <td>${obj.workDate}</td> <td class="week">${obj.week}</td> <td><f:select path="worktimeRegistFormList[${status.index}].startTime"><f:option value="${obj.startTime}" /><f:options items="${worktimeList}" /></f:select></td> <td><f:select path="worktimeRegistFormList[${status.index}].endTime"><f:option value="${obj.endTime}" /><f:options items="${worktimeList}" /></f:select></td> <td><f:select path="worktimeRegistFormList[${status.index}].restTime"><f:options items="${worktimeList}" /></f:select></td> <td><f:input type="text" path="worktimeRegistFormList[${status.index}].memo" value="${obj.memo}"/></td> </tr> </c:forEach> </table> <f:input path="year" type="hidden" value="${year}" /> <f:input path="month" type="hidden" value="${month}" /> <f:input path="memberId" type="hidden" value="${memberId}" /> <input type="submit" value="設定"> </f:form> <script> $( '#table' ).find( 'td.week' ).each(function(index){ var weekArry=["日","月","火","水","木","金","土"]; var i = $(this).text(); if (i==0) { $(this).text(weekArry[6]); $(this).css( 'color' , 'Blue' ); } else if (i==1) { $(this).text(weekArry[i-1]); $(this).css( 'color' , 'Red' ); } else { $(this).text(weekArry[i-1]); } }); </script> </body> </html> |
画面描画のループ処理
|
1 2 3 4 5 6 7 8 9 10 |
<c:forEach var="obj" items="${wtList}" varStatus="status"> <tr> <td>${obj.workDate}</td> <td class="week">${obj.week}</td> <td><f:select path="worktimeRegistFormList[${status.index}].startTime"><f:option value="${obj.startTime}" /><f:options items="${worktimeList}" /></f:select></td> <td><f:select path="worktimeRegistFormList[${status.index}].endTime"><f:option value="${obj.endTime}" /><f:options items="${worktimeList}" /></f:select></td> <td><f:select path="worktimeRegistFormList[${status.index}].restTime"><f:options items="${worktimeList}" /></f:select></td> <td><f:input type="text" path="worktimeRegistFormList[${status.index}].memo" value="${obj.memo}"/></td> </tr> </c:forEach> |
JSTL(JavaServer Pages Standard Tag Library)のcoreというライブラリのforEachという関数を使います。
forEachには下記の3つのプロパティを設定します。
・var
・items
・varStatus
いつものようにEL式を使って、サーバーでアトリビュートされた「wtList」をvarプロパティのobjという変数にに1つずつ代入していきます。
javaの拡張for文と同じ感覚です。拡張for文的に表すと下記のようになります。
|
1 2 3 |
for(Worktime obj : ${wtList}){ // 処理 } |
Worktime のオブジェクトで値が格納されているので、下記のように設定ができます。${obj.workDate}
${obj.week}
${obj.startTime}
${obj.endTime}
${obj.memo}
varStatusプロパティは現在のループの状態を表すステータス変数を定義するものです。
| current | var属性で指定した変数に格納されている現在のオブジェクト |
| index | 現在のループのインデックス番号(ゼロから開始したインデックス番号) |
| count | 現在のループのインデックス番号(1から開始したインデックス番号) |
| first | 現在がループの先頭かどうか(true/false) |
| last | 現在がループの最後かどうか(true/false) |
| begin | begin属性に指定した値 |
| end | end属性に指定した値 |
| step | step属性に指定した値 |
次のトピックで使い方の解説をします。
複数あるテーブルの値のpathingってどうやるの?

上記のように、出社/退社/休み時間と備考
そして、テーブルなので複数行のデータをpathingする必要があります。
ここでForm内にForm自体のオブジェクトをListで作ります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
public class WorktimeRegistForm { // WorktimeRegistFormに対するリスト private List<WorktimeRegistForm> worktimeRegistFormList = new ArrayList<WorktimeRegistForm>(); // 設定年 private String year; // 設定月 private String month; // 出社時間 private String startTime; // 退社時間 private String endTime; // 休み時間 private String restTime; // 備考 private String memo; // memberId private String memberId; // getter/setter省略 |
Formのリストオブジェクト.[何番目].変数名というようにpathingをすると
Listでオブジェクトの変数に値が設定されていきます。
|
1 |
path="worktimeRegistFormList[${status.index}].startTime" |
varStatusプロパティのstatusという設定した変数にindexという要素があるので
今回はこちらを使います。
forEachのループ処理が回るたびに0からインデックス番号を生成し、それを使って
Formのリストオブジェクトの変数に値を詰めていきます。
土日に色を付ける
サーバーからは日月火などの曜日の文字列が渡されてくるのではなく
0~6までの数値で送られてきます。
なので今回は0~6の数値を曜日の文字列に変換し、土日に色を付けるという処理をします。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<script> $( '#table' ).find( 'td.week' ).each(function(index){ var weekArry=["日","月","火","水","木","金","土"]; var i = $(this).text(); if (i==0) { $(this).text(weekArry[6]); $(this).css( 'color' , 'Blue' ); } else if (i==1) { $(this).text(weekArry[i-1]); $(this).css( 'color' , 'Red' ); } else { $(this).text(weekArry[i-1]); } }); </script> |
今回はクライアント側で処理を行うために、クライアントで動作するjavascriptという
言語を使って処理を作ります。
jQueryはjavascriptよりもより簡単に処理を作ることができます。
よって、jQueryで表すことのできる処理はjavascriptでも表現可能で、その逆もできます。
技術者としてはどちらでも表現ができるように、しておきましょう。
クライアントで何か処理をする場合大切になることは下記の2点です。
・いかに効率よくhtml要素をたどり、狙った値に接近/取得するか。
・そして、取得したものをどのように書き換えるか。
順に処理を説明していきます
$( ‘#table’ )はtableタグのtableというID要素に接近しています。
.find( ‘td.week’ )はtdタグのweekというクラス要素に接近しています。
.each()メソッドを使い、ループ処理を行います。
そして、その中にfunctionを定義しています。
weekArry=[“日”,”月”,”火”,”水”,”木”,”金”,”土”]という配列を生成します。
var i = $(this).text();は
$(this)は今接近しているhtml要素を表し、今回の場合は「 ‘td.week’ 」です。
.text()はthisのラベル要素に接近してiという変数に代入(取得)しています。
※今現状は取得できる値は数値です。
$(this).text(weekArry[6]);
0だった場合に土曜、1だったら日曜日、それ以外は[i-1]の文字列を代入します。
$(this).css( ‘color’ , ‘Blue’ );
と記述することでcssの設定を行うこともできます。
最後に
勤務時間登録画面の描画方法とテーブルの複数あるデータをサーバーに送る方法について解説しました。
次回は受け取ったテーブルの値を使って、DBの勤務時間管理TBLを登録/更新処理を解説いたします。
お読みいただきありがとうございました。




コメント