はじめに
皆さん。こんにちは! DreamHanksのエルムです。
今回はAWS Amplifyを使って独自のサーバーレスGraphQL APIを構築するための8つのステップについて説明していきます。
前回の記事は[第23回] AWS Amplify CLIの使用方法です。
1. CLIのインストールと設定
まず、AWS Amplify CLIをインストールします:
|
1 |
npm i -g @aws-amplify/cli |
AWS Amplify CLIがインストールされたので、次はIAM Userで設定します。
|
1 |
amplify configure |
AWS Amplify CLIの設定方法のビデオウォークスルーはこちらをご覧ください。
2. APIとクライアントアプリの接続
次に、新しいReactアプリを作成して、新しいディレクトリに変更します。
|
1 2 |
npx create-react-app blog-app cd blog-app |
あとは、AWS Amplifyのクライアントライブラリをインストールします:
|
1 2 3 |
yarn add aws-amplify aws-amplify-react # または npm install --save aws-amplify aws-amplify-react |
3. AWS Amplifyプロジェクトの初期化
ルートディレクトリや新しく作成したReactアプリの中から、新しいAWS Amplifyプロジェクトを初期化してみましょう。
|
1 |
amplify init |
AWSのプロファイルを使用するかどうかを聞かれたら、「YES」を選択し、先ほどプロジェクトを構成したときに作成したプロファイルを使用します。
プロジェクトが初期化されたら、AmplifyのプロジェクトにGraphQL API機能を追加します。
|
1 |
amplify add api |
これにより、AWS AppSync GraphQL APIを作成するための以下の手順を説明します:
- Please select from one of the below mentioned services: GraphQL (下記のサービスの中からお選びください)
- Provide API name: blogapp (API名の提供)
- Choose an authorization type for the API: API_KEY (APIの認証タイプを選択します)
- Do you have an annotated GraphQL schema?: N (アノテーションされたGraphQLスキーマはありますか?)
- Do you want a guided schema creation? Y (ガイド付きのスキーマ作成を希望しますか?)
- What best describes your project: One-to-many relationship (プロジェクトを最もよく表しているものは何ですか?)
- Do you want to edit the schema now? Y (今すぐスキーマを編集しますか)
これにより、事前に入力されたスキーマがお好みのエディタで開かれ、作成された新しいスキーマのローカルファイルパスも表示されます。
それでは、スキーマを見てみましょう。また、Postタイプにコンテンツフィールドを追加することで、小さなアップデートを行います。スキーマを更新したら、先にファイルを保存してください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
type Blog @model { id: ID! name: String! posts: [Post] @connection(name: "BlogPosts") } type Post @model { id: ID! title: String! content: String! blog: Blog @connection(name: "BlogPosts") comments: [Comment] @connection(name: "PostComments") } type Comment @model { id: ID! content: String post: Post @connection(name: "PostComments") } |
上記のスキーマでは、PostとBlogのタイプが@modelアノテーションを持っていることがわかります。modelでアノテーションされたオブジェクトタイプは、生成されたAPIのトップレベルのエンティティです。プッシュされると、DynamoDBのテーブルが作成され、さらにすべてをフックするためのSchemaとリゾルバが追加されます。
@connection アノテーションが使用されています。接続アノテーションは、@modelオブジェクトタイプ間の関係を指定することができます。現在、@connection は one-to-one、one-to-many、およびmany-to-one の関係をサポートしています。many-to-manyの関係を構成しようとすると、エラーが発生します。
スキーマの準備ができたので、あとはすべてをプッシュしてリソースの作成を実行します。
|
1 |
amplify push |
リソースの作成が完了したら、アプリを作成してAPIを利用する準備が整いました。
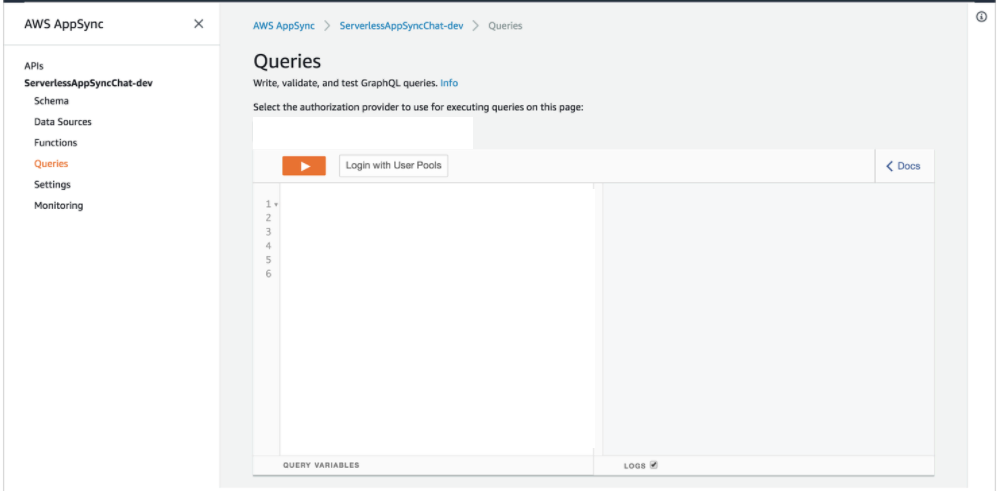
新しいAPI名をクリックすることで、AWS AppSyncのダッシュボードでAPIを表示できるようになります。
AWS AppSyncのダッシュボードから、左メニューの「クエリ」をクリックして、クエリとミューテーションの実行を開始することもできます。

新しいブログを作成して、記事とコメントを追加し、ブログデータを照会してみましょう。
まず、新しいブログを作成します:
|
1 2 3 4 5 6 7 8 |
mutation createBlog { createBlog(input: { name: "プログラミングブログ" }) { id name } } |
次に、このブログに新しい記事を作成します(postBlogIdを上記の変異で返されたidに置き換えます)。
|
1 2 3 4 5 6 7 8 9 10 |
mutation createPost { createPost(input: { title: "プログラミングブログのHelloWorld" content: "ブログへようこそ!" postBlogId: "bcb298e6-62ec-4614-9ab7-773fd811948e" }) { id title } } |
では、この投稿にコメントを作成してみましょう(commentPostIdを上記の変異で返されたIDに置き換えてください)。
|
1 2 3 4 5 6 7 8 |
mutation createComment { createComment(input: { content: "この記事は素晴らしいです。" commentPostId: "ce335dce-2c91-4fed-a953-9ca132f129cf" }) { id } } |
最後に、ブログに問い合わせて、すべての記事とコメントを見ることができます(IDはブログのIDに置き換えてください)。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
query getBlog { getBlog(id: "bcb298e6-62ec-4614-9ab7-773fd811948e") { name posts { items { comments { items { content } } title id content blog { name } } } } } |
4. ReactからのAPIへの接続
新しいAPIに接続するためには、まずReactプロジェクトにAmplifyプロジェクトの認証情報を設定する必要があります。srcディレクトリにaws-exports.jsという新しいファイルがあるのがわかります。このファイルには、ローカル・プロジェクトがクラウド・リソースについて知る必要のあるすべての情報が含まれています。
プロジェクトを設定するには、src/index.jsを開き、最後のインポートの下に以下を追加します。
|
1 2 3 |
import Amplify from '@aws-amplify/core' import config from './aws-exports' Amplify.configure(config) |
これで、APIに対して変異、クエリ、検索を実行できるようになりました。
これから実行するGraphQLミューテーションの定義は、以下のようになります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
// 新規ブログの作成 const CreateBlog = `mutation($name: String!) { createBlog(input: { name: $name }) { id } }` // ポストを作成し、"postBlogId "入力フィールドでブログと関連付ける const CreatePost = `mutation($blogId:ID!, $title: String!, $content: String!) { createPost(input:{ title: $title, postBlogId: $blogId, content: $content }) { id } }` // コメントを作成し、"commentPostId "入力フィールドでポストと関連付ける。 const CommentOnPost = `mutation($commentPostId: ID!, $content: String) { createComment(input:{ commentPostId: $commentPostId, content: $content }) { id } }` |



コメント