はじめに
こんにちは!DreamHanksのjiniです。
前回の記事ではAWS Cloud9環境構築について学びました。
前回の記事はこちらへクリックしてください。
今回からは、AWS サービスを利用して簡単なサイトを作成したいと思います。
主に使うサービスは以下のようになります。
AWS サービス:Amplify、Cognito、Dynamo DB
その以外サービス:Visual Studio Code、Node.js、React
まず、基本的に必要な環境を構築しましょう。
Node.jsの設置
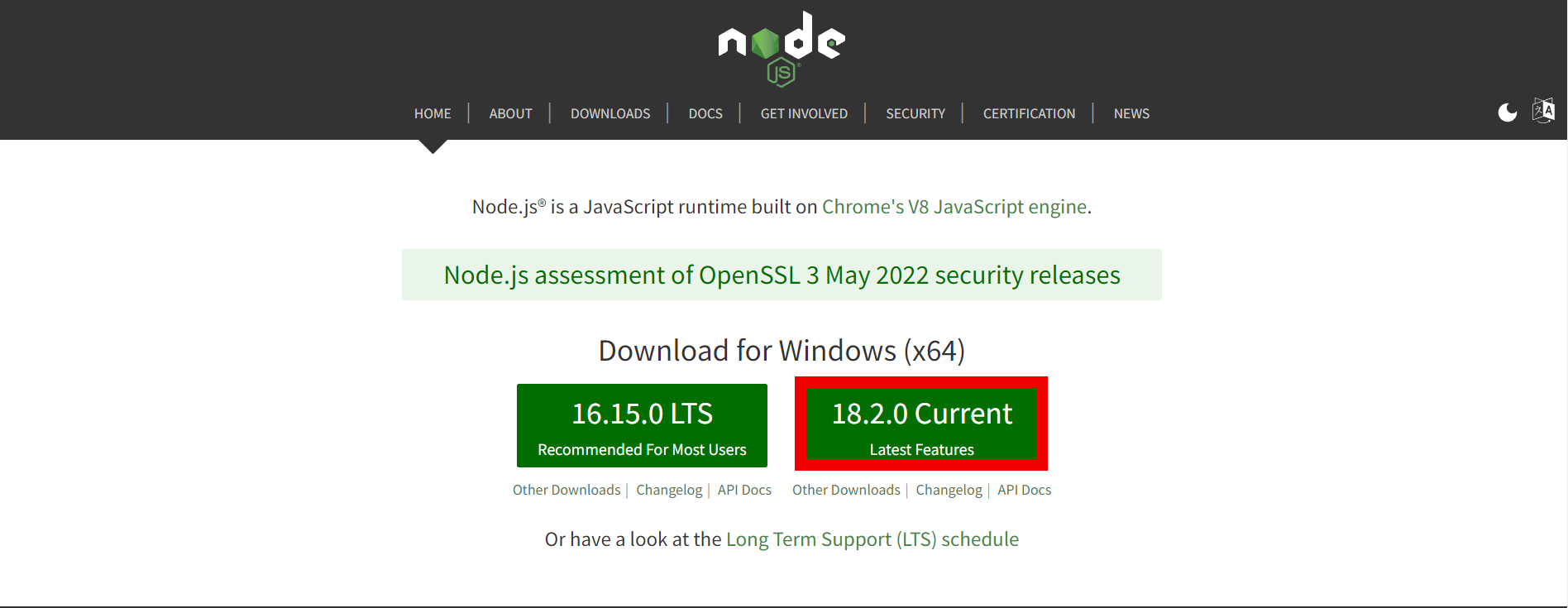
Reactプロジェクトを作成する前にNode.jsのインストールが必要になります。以下のURLで最新のバージョンをインストールしてください。
↓Node.jsの公式サイト
Node.js
Node.js®isaJavaScriptruntimebuiltonChrome'sV8JavaScriptengine.

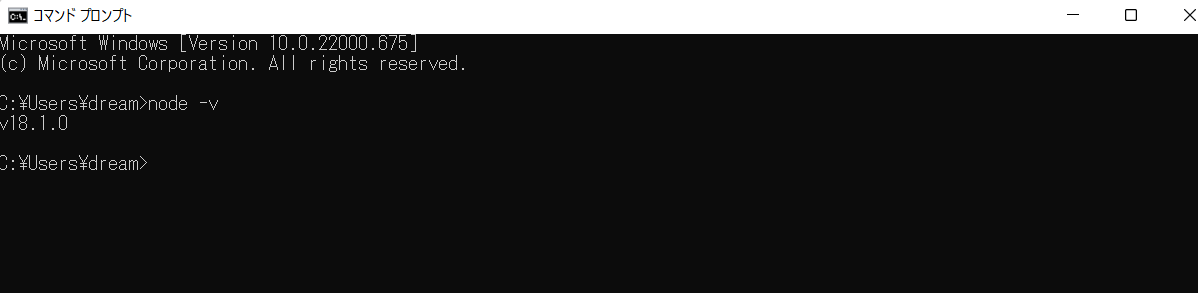
インストールが終わったらコマンドプロンプトを開きます。
以下のコマンドでNode.jsのバージョンが確認できます。
|
1 |
node -v |

Reactプロジェクト作成
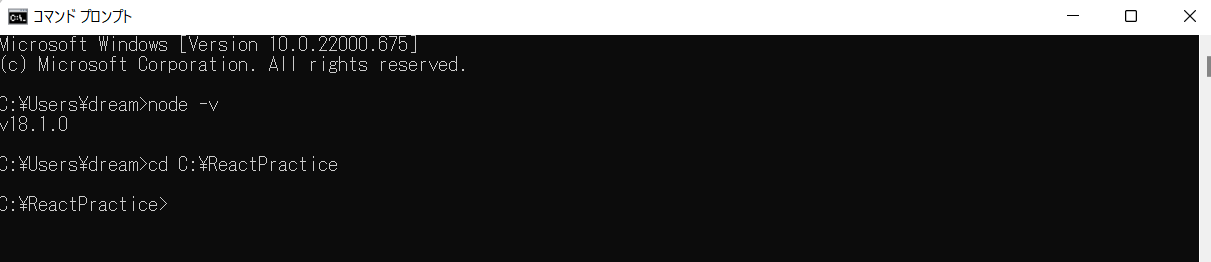
①コマンドプロンプトで以下のコマンド通りプロジェクトを作成したい場所へ移動します。
|
1 |
cd C:\ReactPractice |

②ReactAppパッケージを設置します。
|
1 |
npm install -g create-react-app |
③プロジェクト生成します。
|
1 2 3 |
create-react-app [プロジェクト名] ex)create-react-app management |
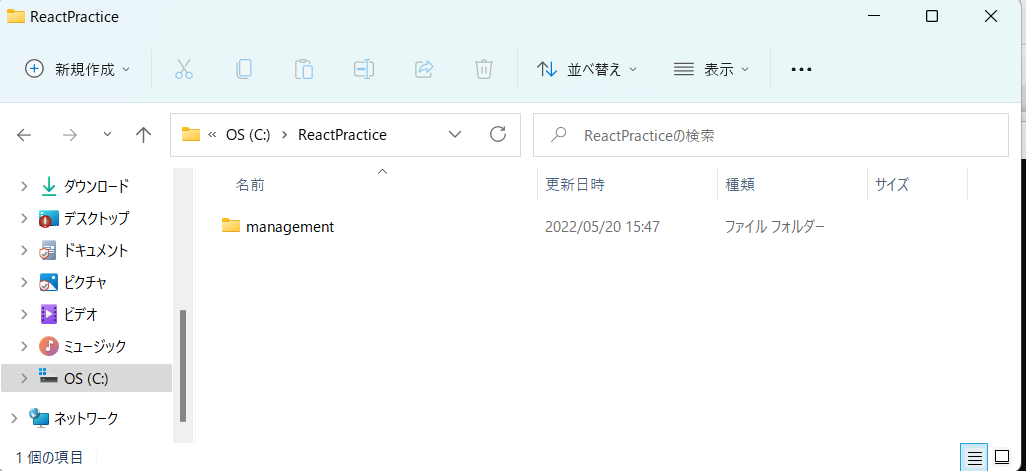
④③のコマンドを実行したら、エクスプローラーでファイルが生成されていることが確認できます。

⑤③で作ったファイルに移動して、「npm start」コマンドを実行します。
|
1 2 3 4 5 |
1)cd [プロジェクト名] ex)cd management 2)nmp start |
⑥成功的にブラウザが開きます。

⑦ブラウザを終了する場合は「ctrl+c」キーを押します。
終わりに
今回の記事は以上になります。
質問がございましたら、コメントを残ってください。
ご覧いただきありがとうございます。


コメント