はじめに
DreamHanksのMOONです。
前回はImage AssetというToolについて説明しました。
34. 【Android/Kotlin】Image Asset
今回は「Material CalendarView」というライブラリについて説明していきます。
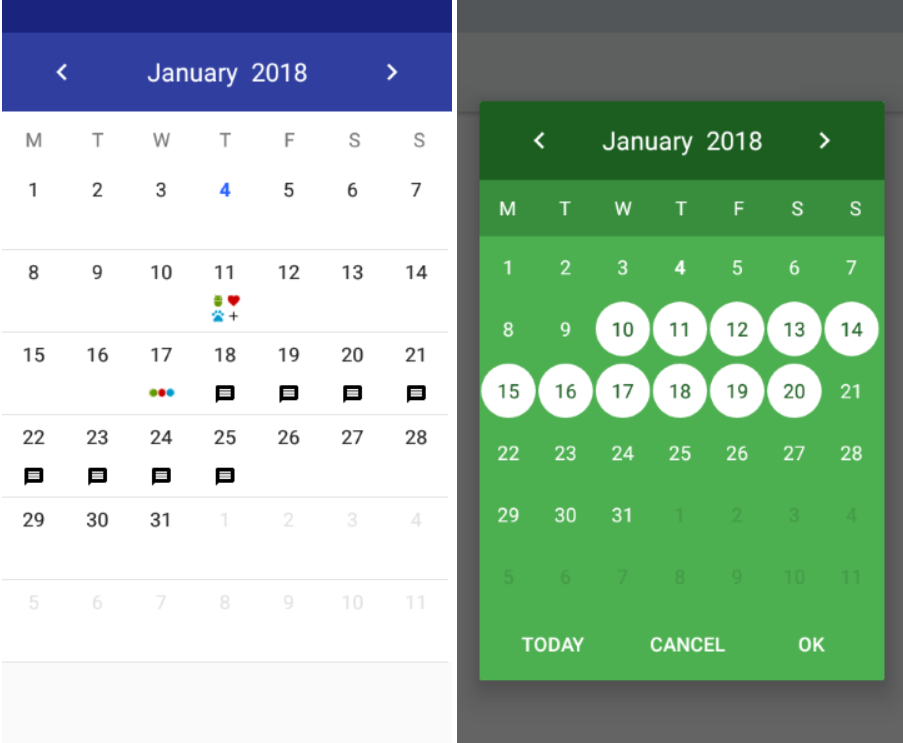
Material CalendarViewとは
デフォルトのCalendarViewより便利な機能が多いカレンダーヴューのライブラリです。
下記のリンクでライブラリの詳細な内容を確認することができます。
GitHub - Applandeo/Material-Calendar-View: Material Calendar View for Android
MaterialCalendarViewforAndroid.ContributetoApplandeo/Material-Calendar-ViewdevelopmentbycreatinganaccountonGitHub.

設定事項
・Gradleに「MaterialCalendarView」のライブラリを追加
・Activity、レイアウトのxmlを設定
Gradleに「MaterialCalendarView」のライブラリを追加
「build.gradle」のdependenciesに下記のコードを追加
|
1 |
implementation 'com.applandeo:material-calendar-view:1.7.0' |
Activity、レイアウトのxmlを設定
MaterialCalendarActivity.kt
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
package com.example.practiceapplication import android.os.Bundle import android.widget.Toast import androidx.appcompat.app.AppCompatActivity import com.applandeo.materialcalendarview.CalendarView import com.applandeo.materialcalendarview.listeners.OnDayClickListener import java.util.* class MaterialCalendarActivity : AppCompatActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_materialcalendar) val calendarView = findViewById<CalendarView>(R.id.calendarView) //カレンダーの日付のクリックイベント設定 calendarView.setOnDayClickListener(OnDayClickListener { eventDay -> val nowCalendar = eventDay.calendar Toast.makeText(applicationContext, nowCalendar.get(Calendar.YEAR).toString() + "-" + (nowCalendar.get(Calendar.MONTH)+1).toString() + "-" + nowCalendar.get(Calendar.DATE).toString(), Toast.LENGTH_SHORT).show() }) } } |
①setOnDayClickListenerメソッドで選択された日付に対するイベントを設定
②「eventDay」変数でcalendar情報を取得
③calendarで年、月、日の情報を出力
activity_materialcalendar.xml
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".MaterialCalendarActivity" android:gravity="center"> <com.applandeo.materialcalendarview.CalendarView android:id="@+id/calendarView" android:layout_width="match_parent" android:layout_height="match_parent" app:headerColor="#2a5a4c"/> </LinearLayout> |
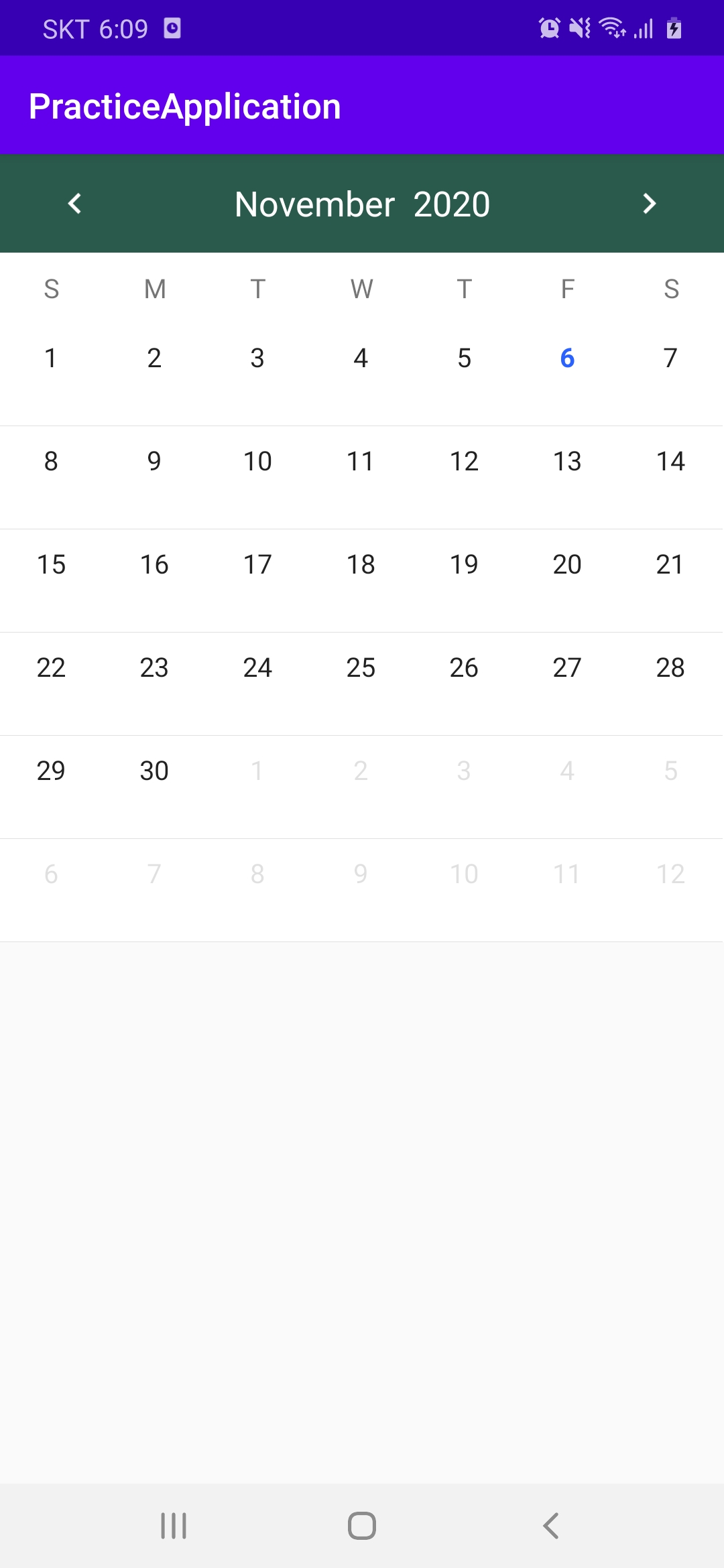
アプリ起動
・初期の画面

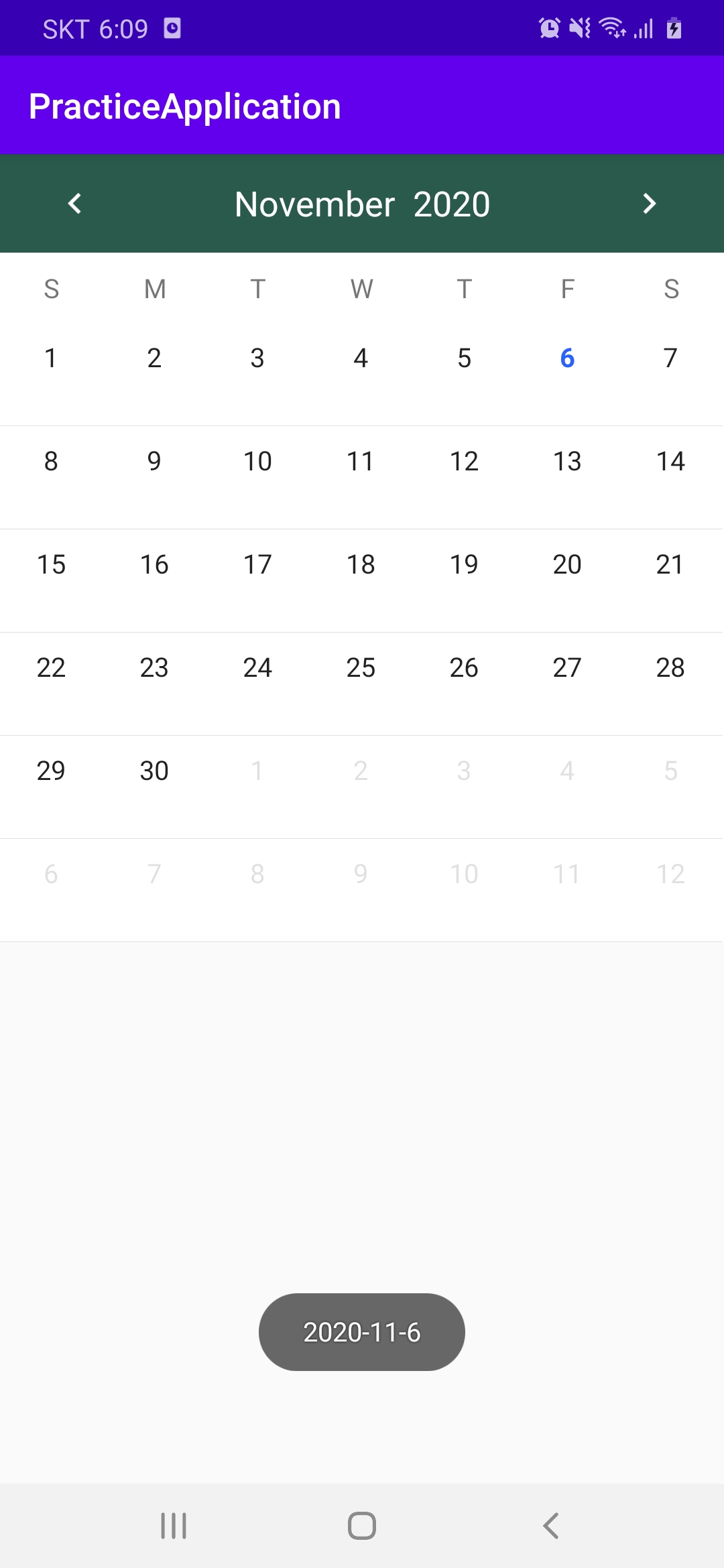
・6日をクリックした場合

終わりに
今回は「Material CalendarView」というライブラリについて説明しました。
次回は「MpAndroidChart」というライブラリの円グラフについて説明していきます。



コメント