はじめに
DreamHanksのMOONです。
前回は「MpAndroidChart」というライブラリの折れ線グラフについて説明しました。
37. 【Android/Kotlin】折れ線グラフ(Line Chart)
今回はそのライブラリの棒グラフについて説明していきます。
設定事項
・Gradleに「MpAndroidChart」のライブラリを追加
・Activity、レイアウトのxmlを設定
Gradleに「MpAndroidChart」のライブラリを追加
「build.gradle」のandroidに下記のコードを追加
|
1 2 3 |
repositories{ maven {url "https://jitpack.io"} } |
「build.gradle」のdependenciesに下記のコードを追加
|
1 |
implementation 'com.github.PhilJay:MpAndroidChart:v3.0.2' |
Activity、レイアウトのxmlを設定
BarChartActivity.kt
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
package com.example.practiceapplication import android.os.Bundle import androidx.appcompat.app.AppCompatActivity import com.github.mikephil.charting.charts.BarChart import com.github.mikephil.charting.data.BarData import com.github.mikephil.charting.data.BarDataSet import com.github.mikephil.charting.data.BarEntry import com.github.mikephil.charting.utils.ColorTemplate class BarChartActivity : AppCompatActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_barchart) val chart = findViewById<BarChart>(R.id.barchart) val NoOfEmp = ArrayList<BarEntry>() NoOfEmp.add(BarEntry(945f, 0f)) NoOfEmp.add(BarEntry(1040f, 1f)) NoOfEmp.add(BarEntry(1133f, 2f)) NoOfEmp.add(BarEntry(1240f, 3f)) NoOfEmp.add(BarEntry(1369f, 4f)) NoOfEmp.add(BarEntry(1487f, 5f)) NoOfEmp.add(BarEntry(1501f, 6f)) NoOfEmp.add(BarEntry(1645f, 7f)) NoOfEmp.add(BarEntry(1578f, 8f)) NoOfEmp.add(BarEntry(1695f, 9f)) val bardataset = BarDataSet(NoOfEmp, "No Of Employee") chart.animateY(5000) val data = BarData(bardataset) // MPAndroidChart v3.X 오류 발생 bardataset.setColors(*ColorTemplate.COLORFUL_COLORS) chart.setData(data) } } |
activity_barchart.xml
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".BarChartActivity" android:gravity="center"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="25dp" android:text="Bar Chart" /> <com.github.mikephil.charting.charts.BarChart android:id="@+id/barchart" android:layout_width="match_parent" android:layout_height="match_parent"/> </LinearLayout> |
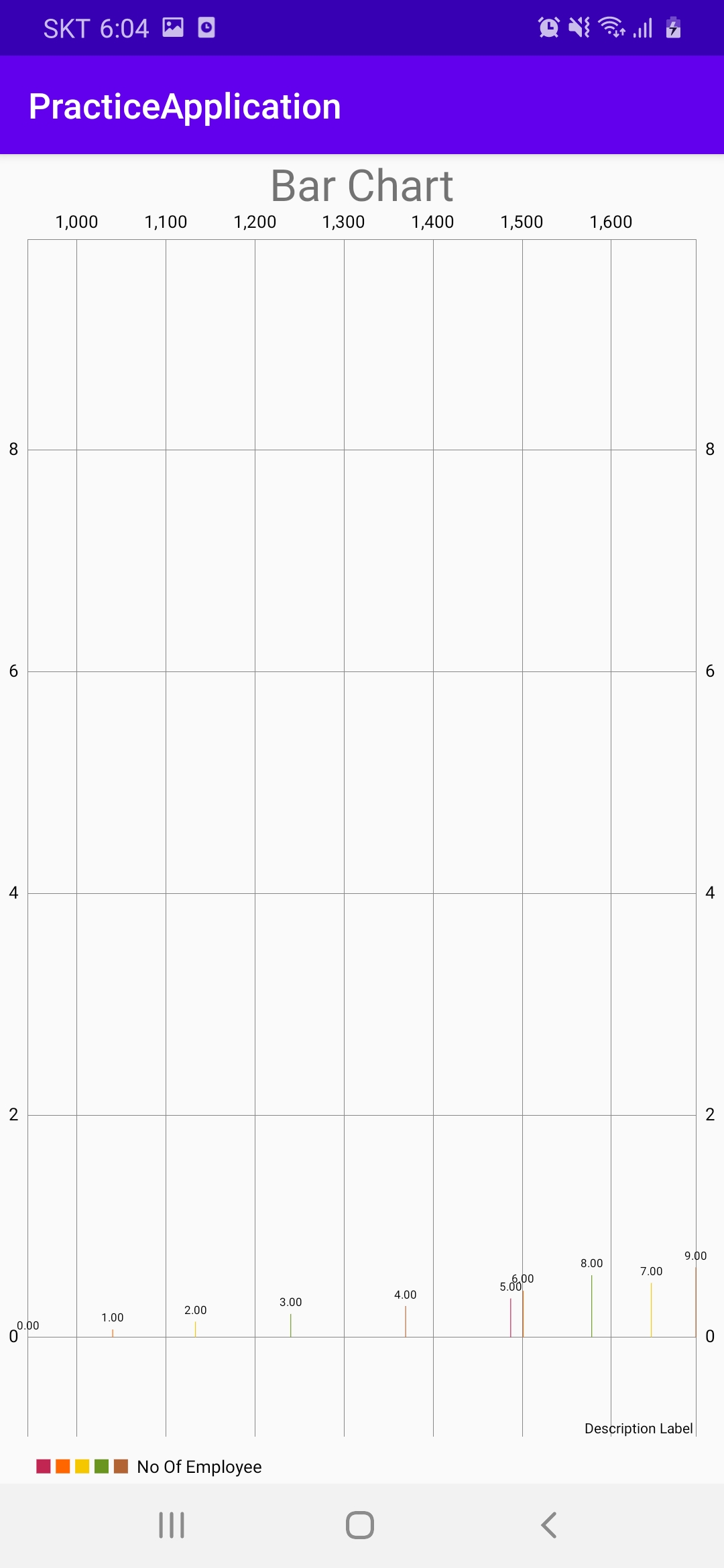
アプリ起動
・初期の画面

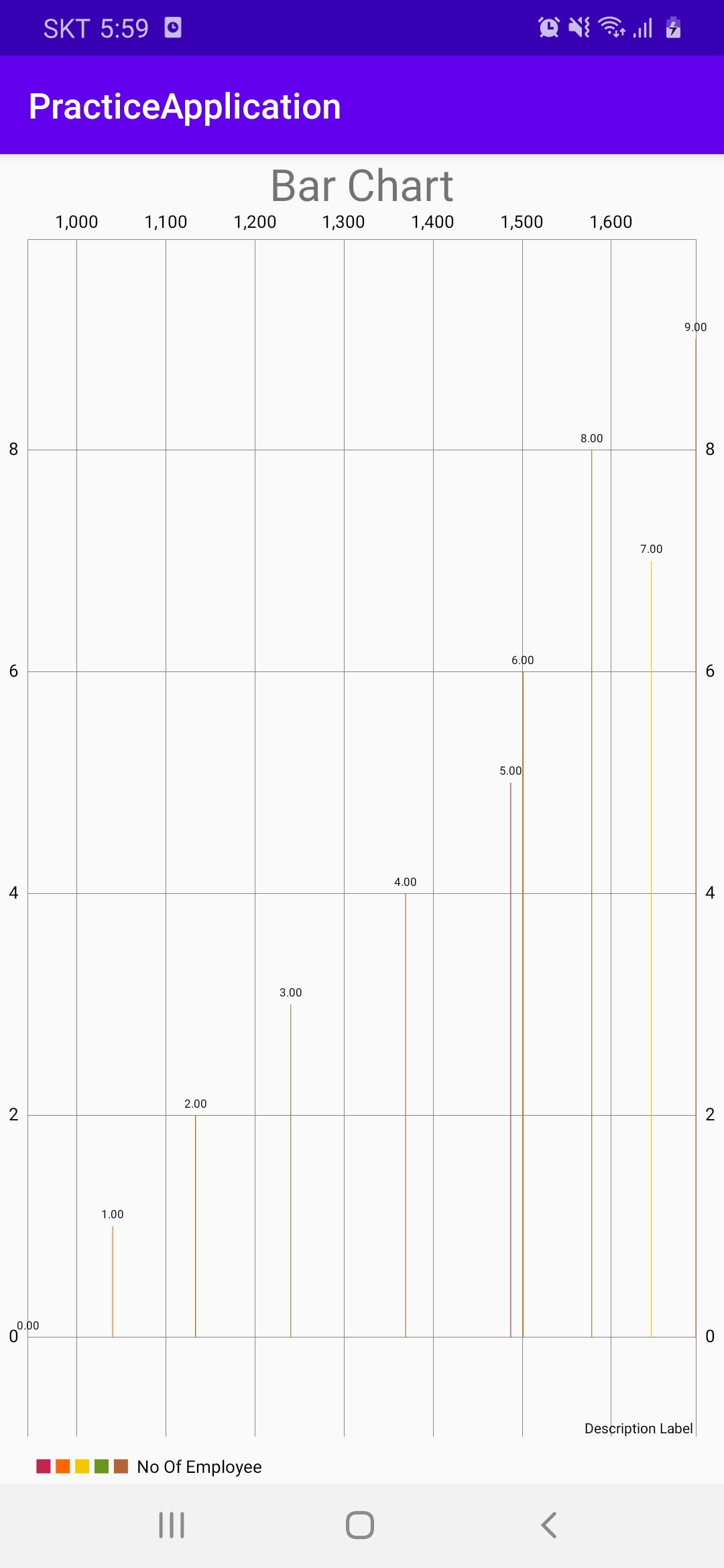
・5秒以降の場合

終わりに
今回はそのライブラリの棒グラフについて説明しました。
次回は「Saripaar」というバリデーションチェックのライブラリについて説明していきます。


コメント