はじめに
こんにちは!DreamHanksのキムヨンビンです。
今回は「Azure Functions」を使ってアプリケーションを作る方法についてご説明いたします。
「Azure Functions」って何?
「Azure Functions」は、簡単に言うと、サーバーを気にせず、コードだけを実行することができるサービスです。
1-1. 関数アプリを作る
1.まず、Azure Potalで「関数アプリ」メニューを探します。
2.上の「作成」ボタンを押します。

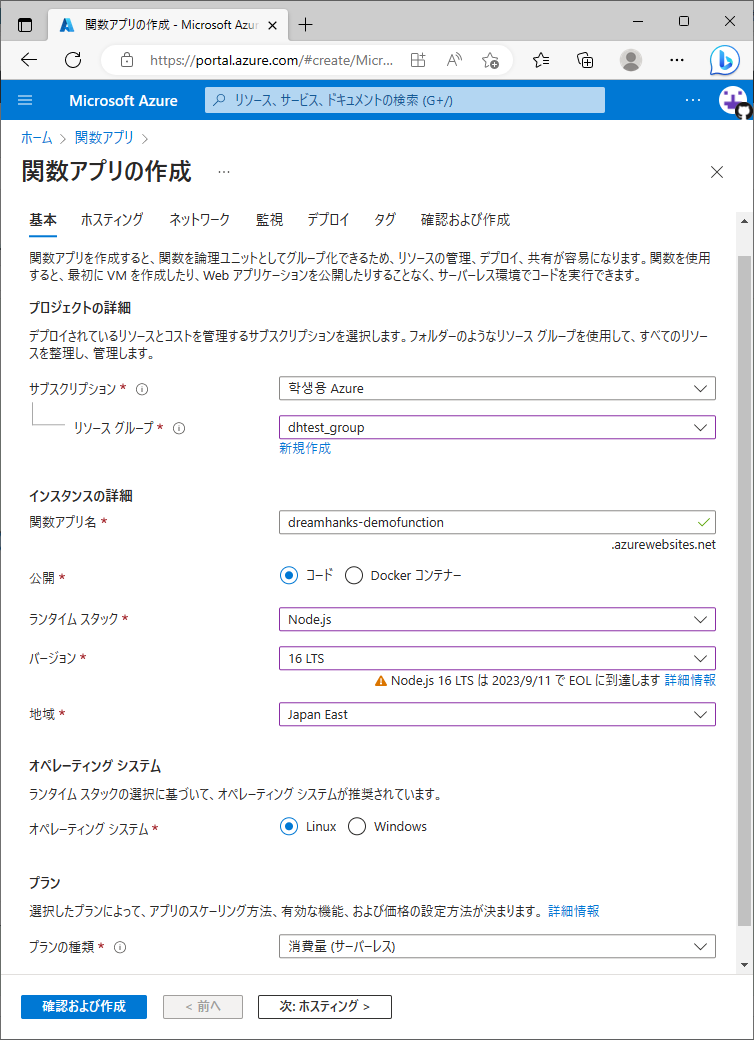
3.上の写真のような画面が出ます。このように設定してください。
*リソース グループは入力しなくても自動的に作成されます。「新規作成」ボタンをクリックして新しいリソースグループを作ることもできます。
*アプリ名は今後アプリの関数にアクセスするためのURLになります。

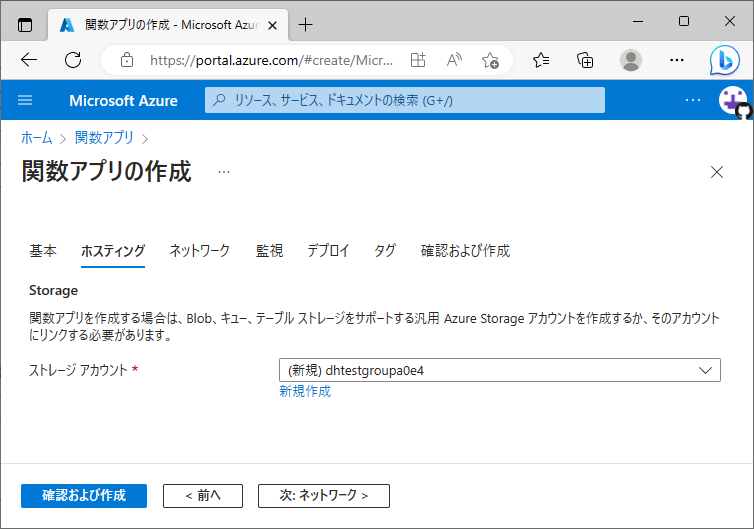
4.Azure Storageアカウントが必要となります。新しいアカウントを作成、または既存アカウントを使用することができます。

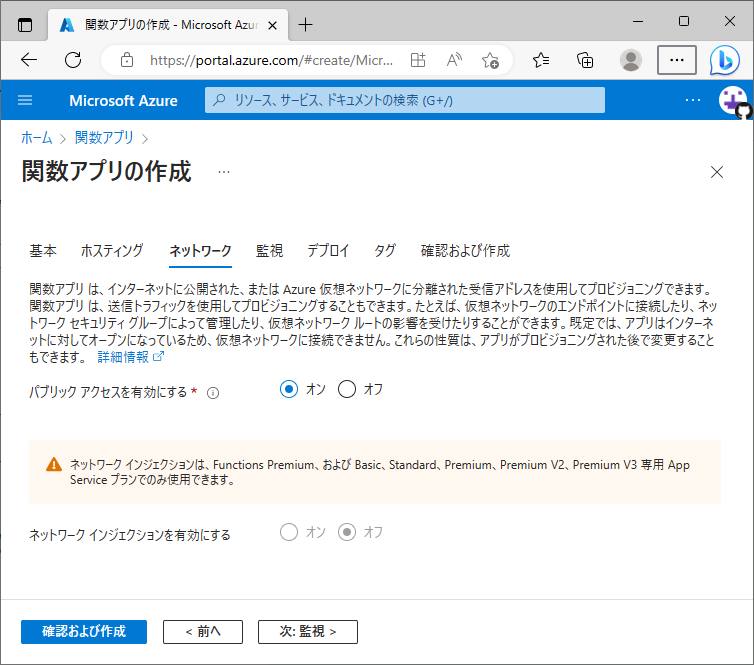
5.パブリックアクセスするかどうかを設定できます。この記事では有効に設定します。

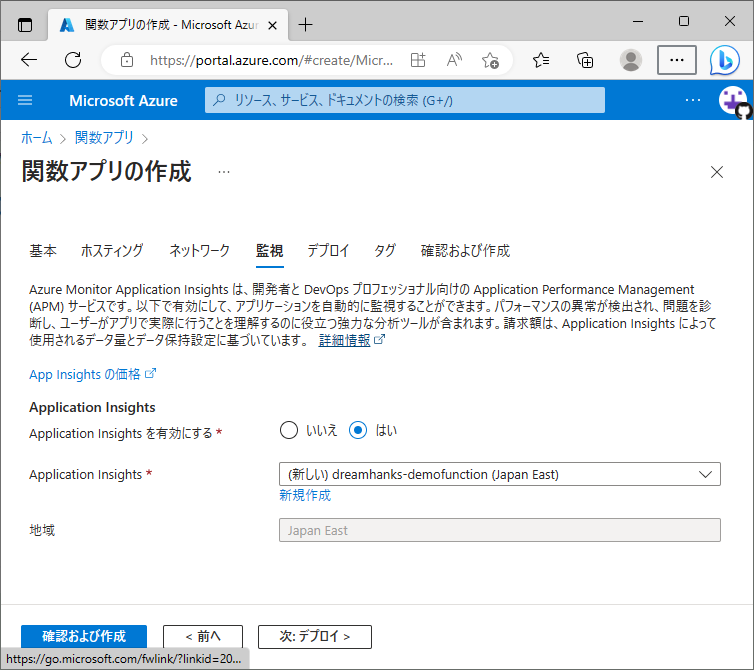
6.ログに関する設定です。この記事では有効に設定します。

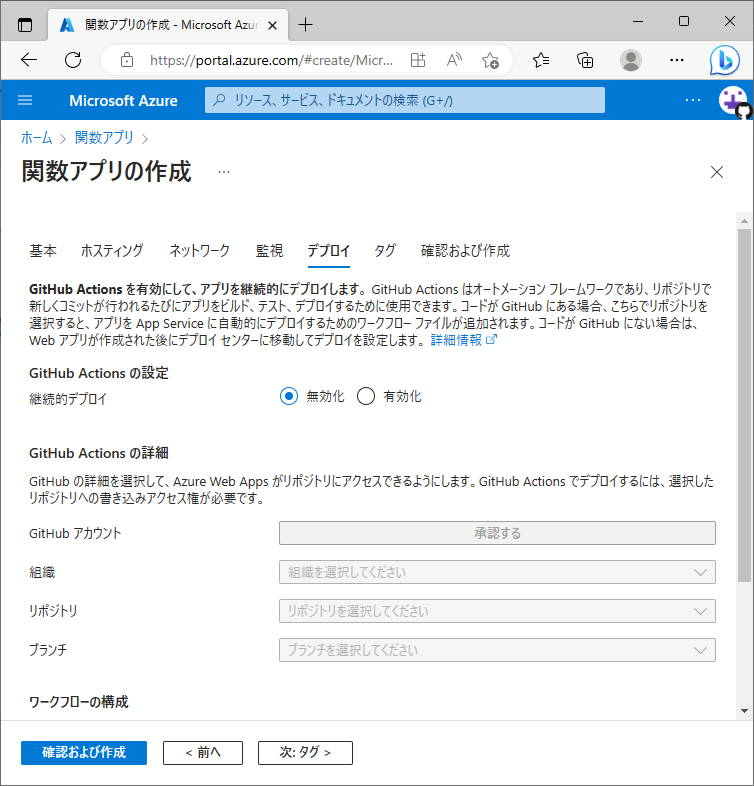
7.GitHub Actionsの設定です。この記事では使わないので、無効にしてください。

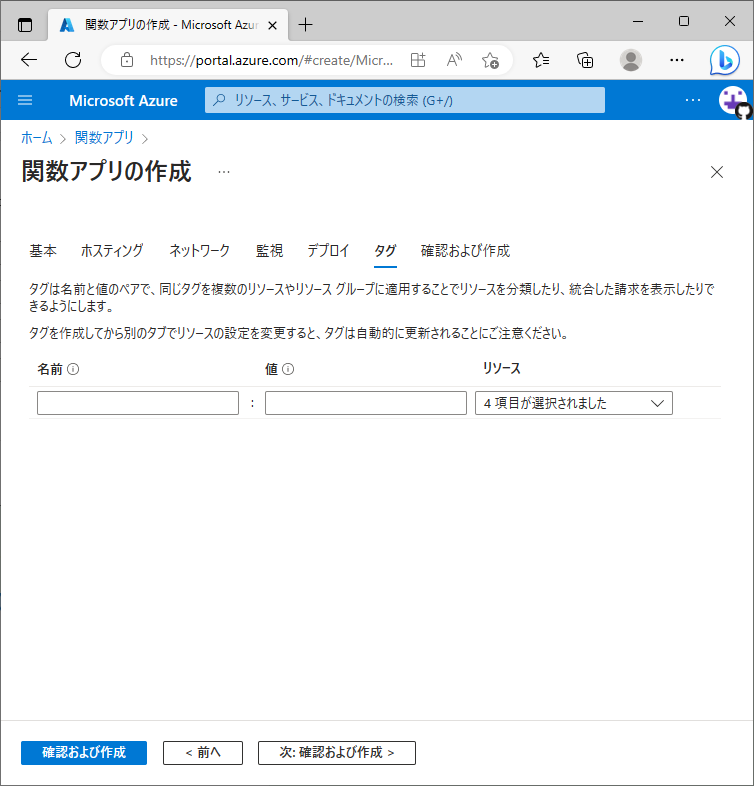
8.リソースを管理するためのタグを設定することができます。自由に設定してください。

これで関数アプリの設定は終わりです。
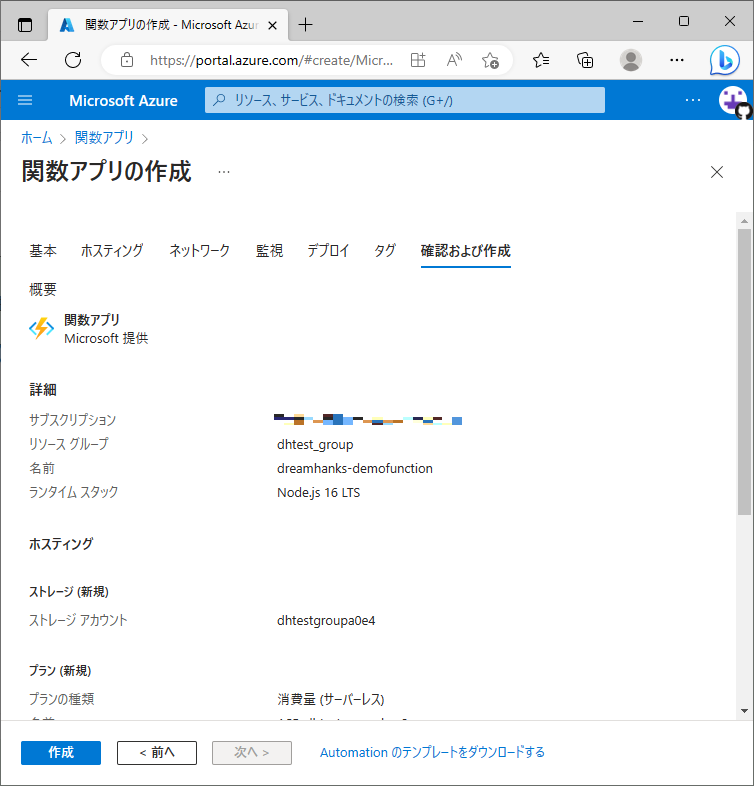
最後に確認してください。すべての値が正しい場合は、作成ボタンをクリックしてください。
1-2.関数コードの作成
始まる前に、以下のプログラムが必要です。
1.Visual Studio Code
2.Node.js
3.azure-functions-core-tools
4.Azure Functions (Visual Studio Code Extension)
azure-functions-core-toolsはNode.jsのNPMを使って設置することができます。次のコマンドを実行してください。
尚、VSCodeの左にあるAzureのロゴをクリックしてAzureにログインしてください。

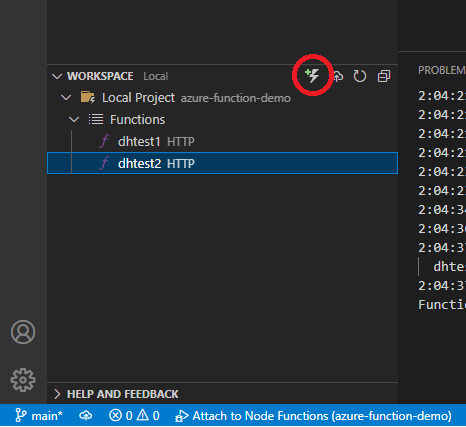
左下のWorkspaceから「Create Function…」ボタンをクリックしてください。
*「No local workspace resources exists.」というメッセージが表示されている時は新しいワークスペースも一緒に作成されます。

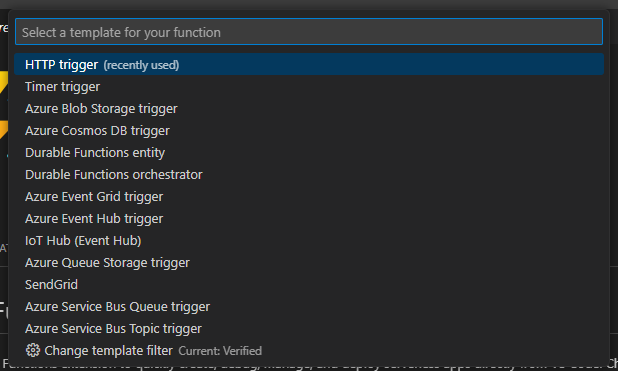
HTTP triggerを選びます。関数名を入力する画面が出てくるので、入力してください。

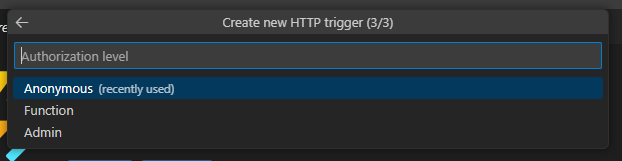
Anonymousを選んでください。
*誰でもアクセスできるようになります。ご注意ください。
このようなコードが作成されます。F5(Debug→Start Debugging)で実行することができます。
HTTP関数のURLが出力されます。これをブラウザーのアドレスバーにコピーして実行できます。
1-3.ロカールの関数アプリをデプロイする

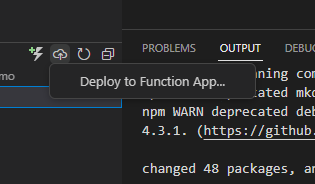
「Deploy…」→「Deploy to Function App…」をクリックして、Azureにデプロイすることができます。以前作った関数アプリを選んでください。

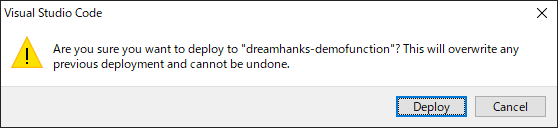
デプロイすると、以前デプロイされた関数を上書きすることになりますが、まだ何もデプロイしていないので大丈夫です。「Deploy」をクリックしてください。

このメッセージが表示されると成功です。
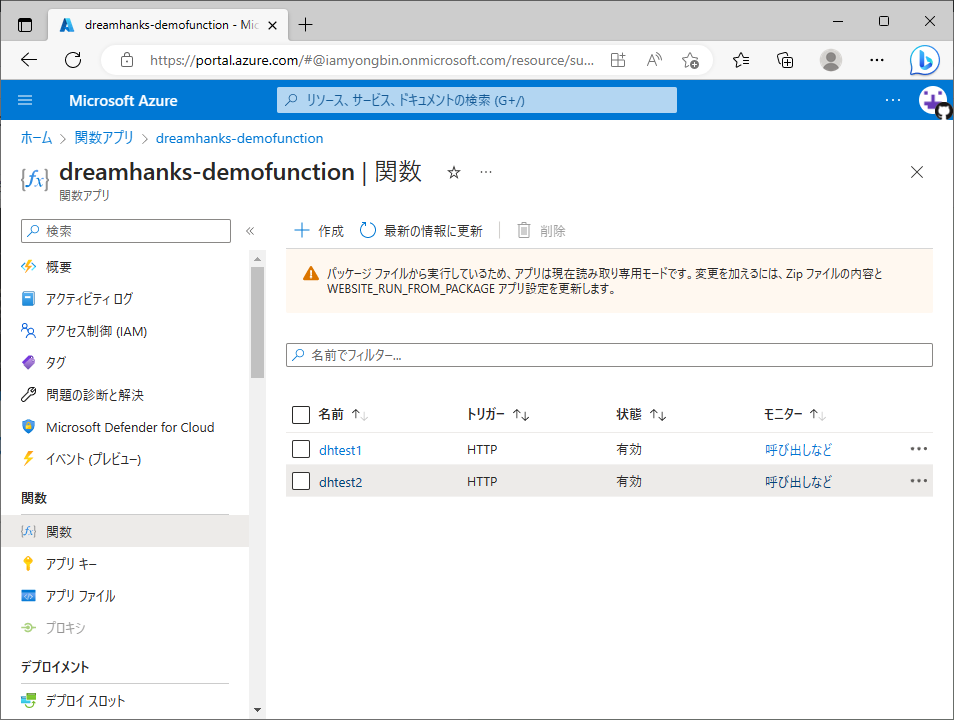
デプロイされた関数はAzure Portalで確認することができます。
1-4.デプロイした関数をAzure Portalでテスト

Azure Portalで関数アプリを選択すると、先デプロイした関数が表示されます。

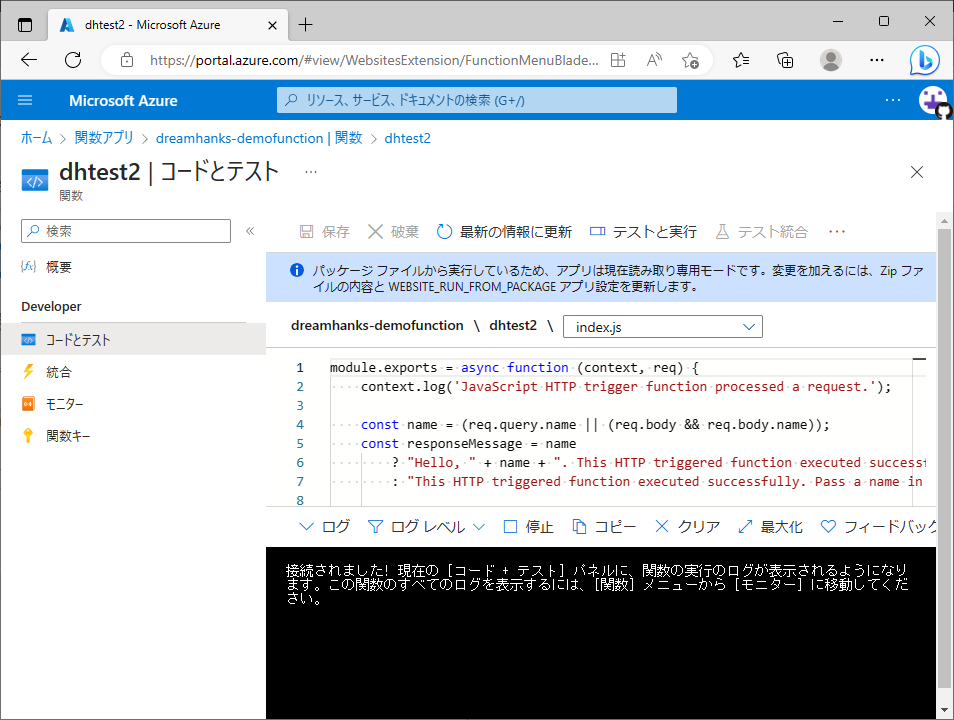
関数名をクリック、「コードとテスト」→「テストと実行」をクリックしてください。

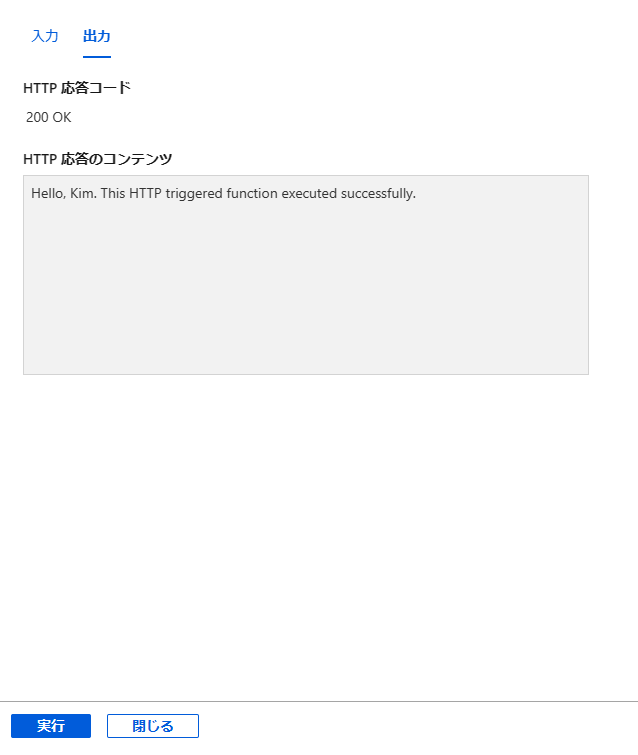
ボディにJSONデータを入力して、「実行」ボタンをくりっくしてください。

「200 OK」が出力されると成功です。
1-5.Azure DevOpsとの連動(CI/CD)

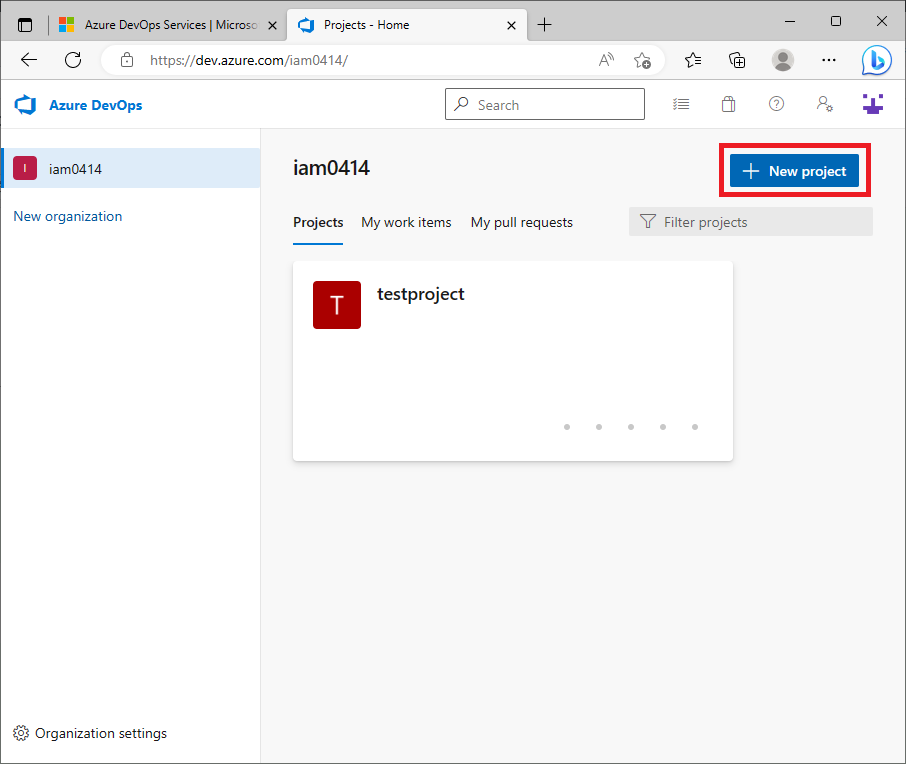
始まる前に、新しいプロジェクトを作る必要があります。右上の「New project」ボタンをクリックしてください。

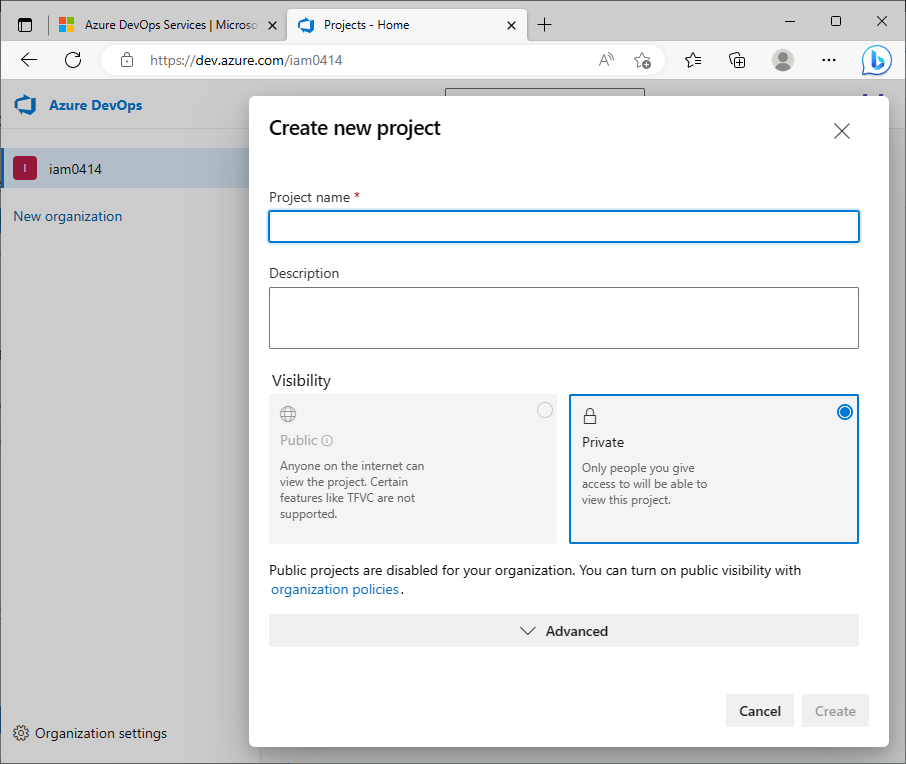
希望のプロジェクト名と説明を入力して、「Create」ボタンをクリックすると新しいプロジェクトが作成されます。

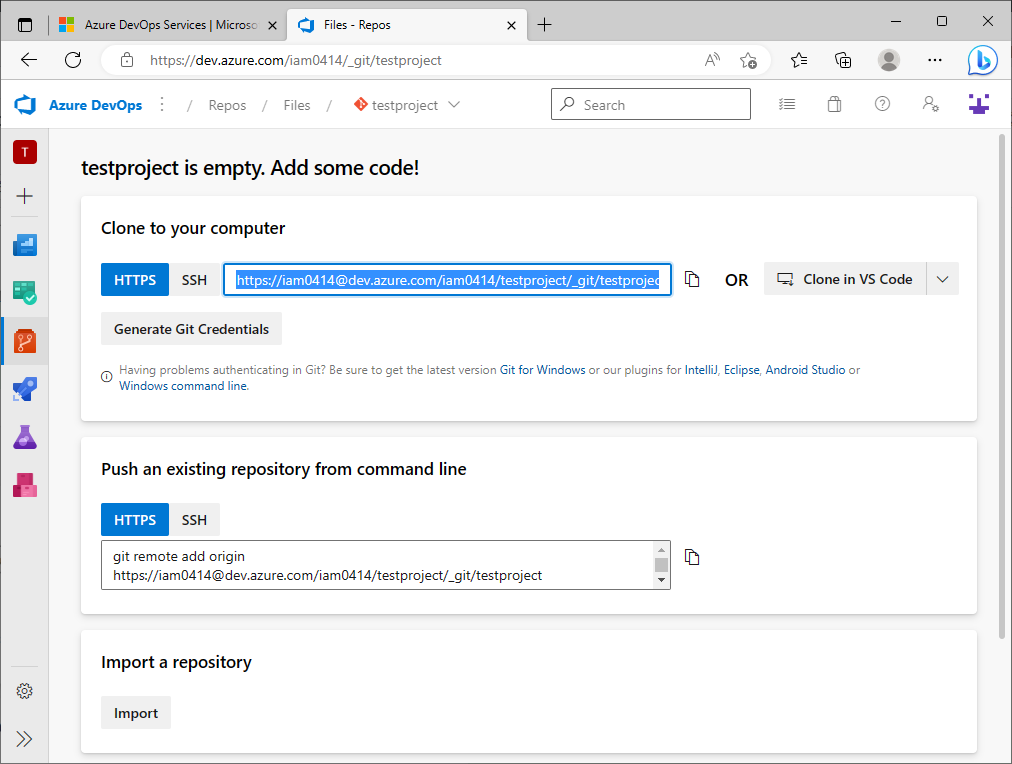
左のメニューから「Repos」をクリック、ユーザー名とパスワードが必要になるため、「Generate Git Credentials」ボタンをクリックすると、ユーザー名とパスワードが表示されます。
表示されたユーザー名とパスワードをメモしてください。
上のコマンドを実行してください。
*GUIを使っても問題ありません。
終わりに
今回の記事は異常となります。
次回は[第2回]関数アプリ(Node.js)とSQL Serverを連結を学びましょう。
ご覧いただきありがとうございます。

