はじめに
こんにちは!DreamHanksのキムヨンビンです。
今回は「Static Web Apps」を使ってウェブアプリケーションを作る方法についてご説明いたします。
「Static Web Apps」って何?
「Static Web Apps」は、コミットしたフロントエンドアプリケーションコードを自動的にデプロイしてくれるAzureのサービスです。
それに含めて、前回に紹介したFunctionsと一緒に使用することもできます。これも自動的にデプロイされるため、便利に使えると思います。
4-1. テンプレートから新しいレポジトリーの作成
この記事では、Next.jsテンプレートを使います。下記のURLから新しいレポジトリーを作ってください。
Create a New Repository from staticwebdev/nextjs-starter (github.com)
4-2. 静的Webアプリの作成
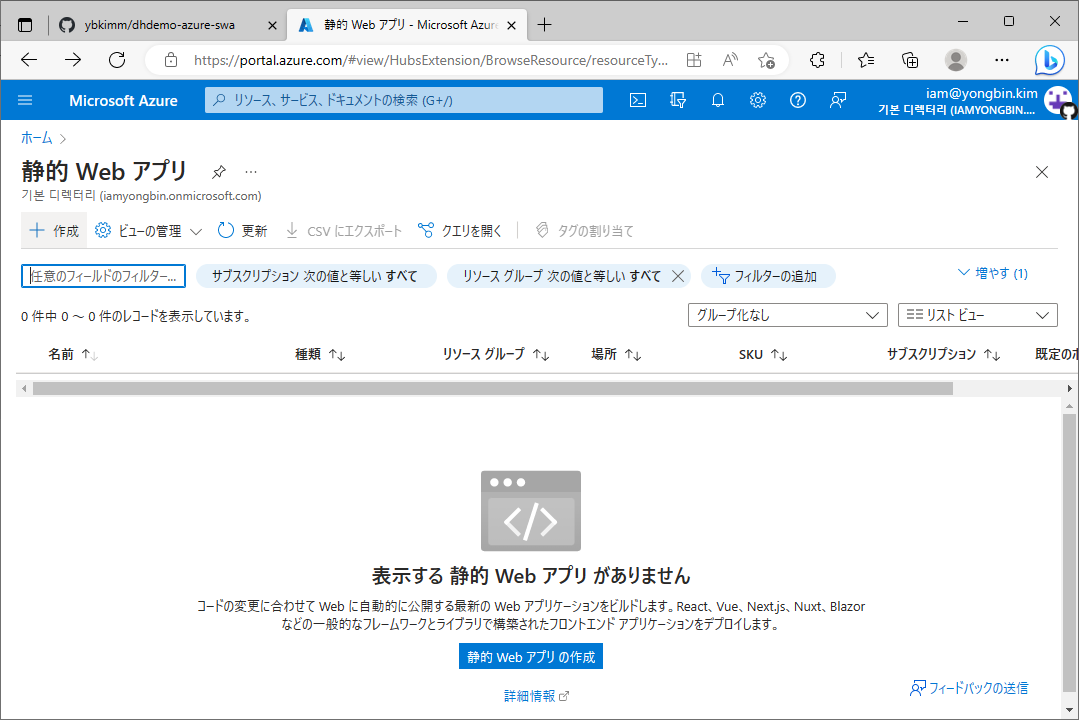
Azure Portalで「静的 Web アプリ」を検索します。

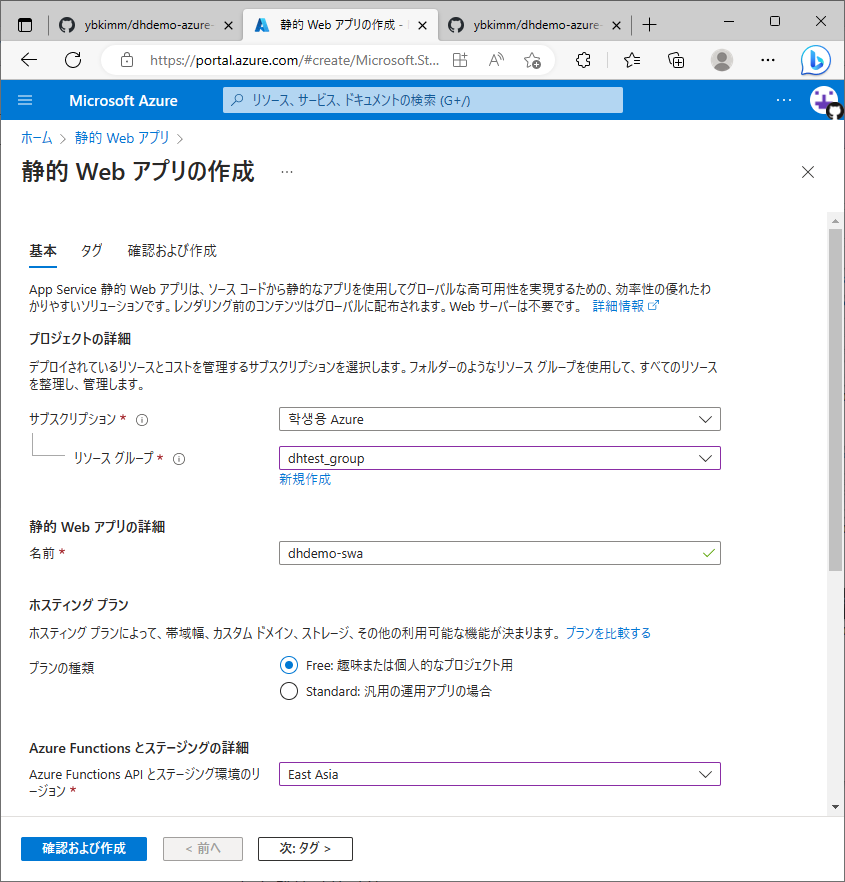
左上の「作成」ボタンをクリックすると、新しい静的Webアプリを作ることができます。

上の写真のように設定してください。

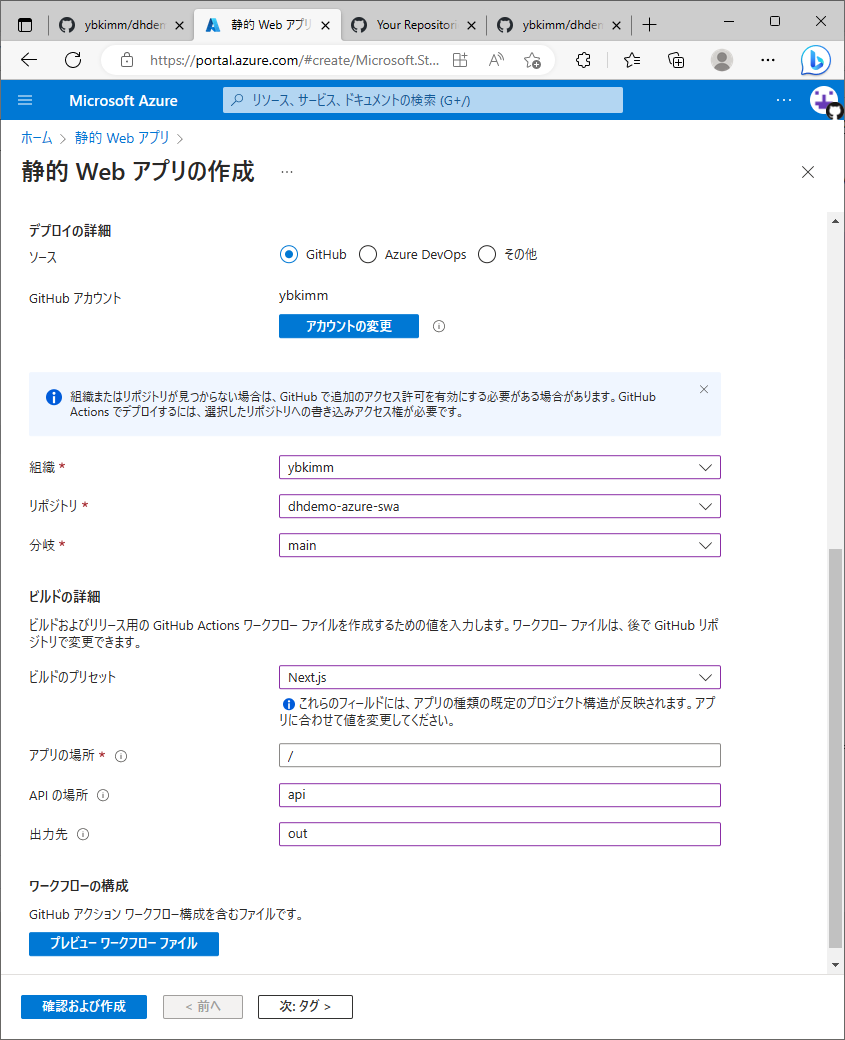
静的WebアプリはGitレポジトリーと連動する必要があります。この記事ではGitHubを使います。GitHubにログインして、4-1で作ったレポジトリーを選んでください。
* Azure DevOpsと連動することもできます。
その他の設定は上の写真のようにしてください。
他の設定を変更する必要はありません。「確認および作成」ボタンをクリックしてください。

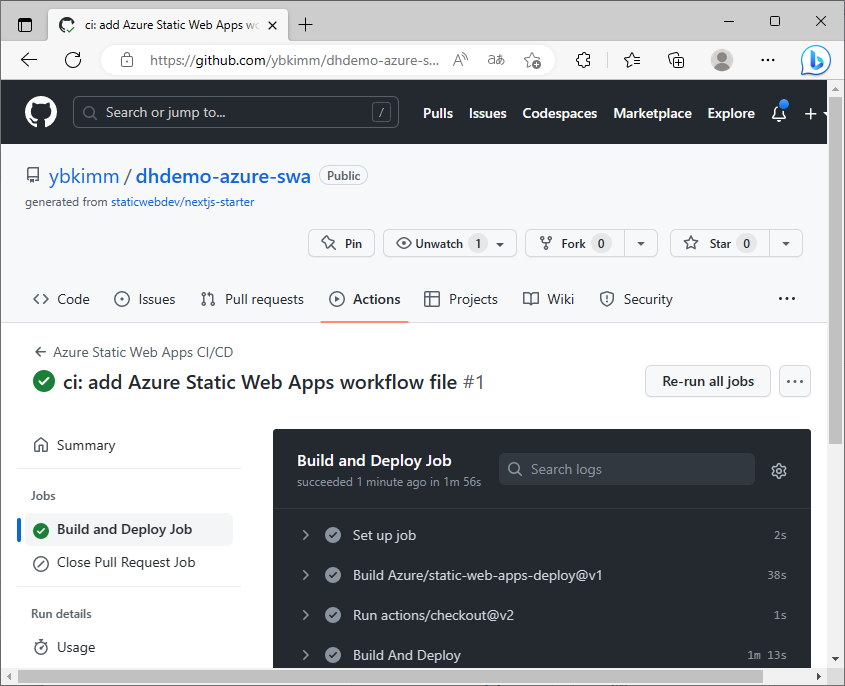
SWAを作成すると、GitHubレポジトリーで新しいActionが追加されます。
これからはコミットするたびにこのアクションが実行され、自動的にアプリケーションが配布されます。

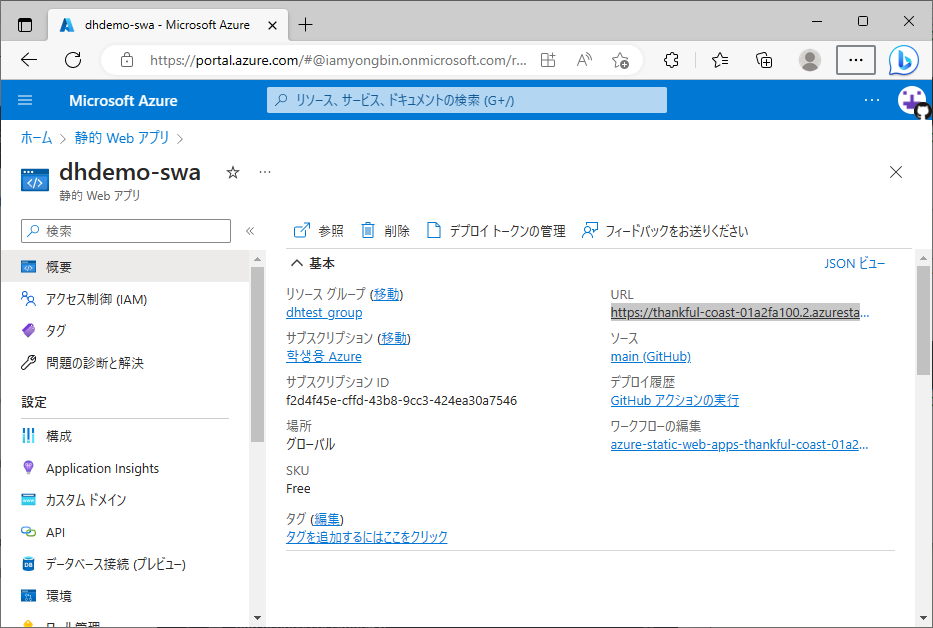
少し待つと、自動的にデプロイされたアプリケーションを確認できます。

URLは、ここに表示されます。
4-3. Azure Functionsを一緒に使う方法
SWAを使うと、Functionも簡単にデプロイすることができます。

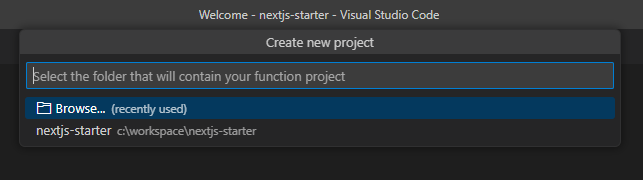
まず、新しい関数を作ります。Azureタブの「Create Function…」をクリックしてください。

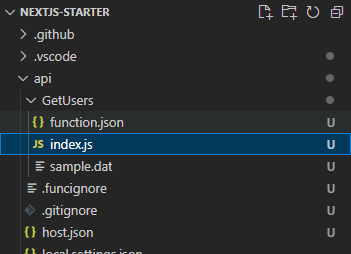
「Create new project」で、Browseをクリックして、「api」フォルダーを作ってください。
* 静的Webアプリを作るときに設定した「APIの場所」と一致するように設定すろとOKです。
関数の名前はGetUsersにしてください。

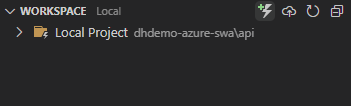
この写真のように関数が作られます。

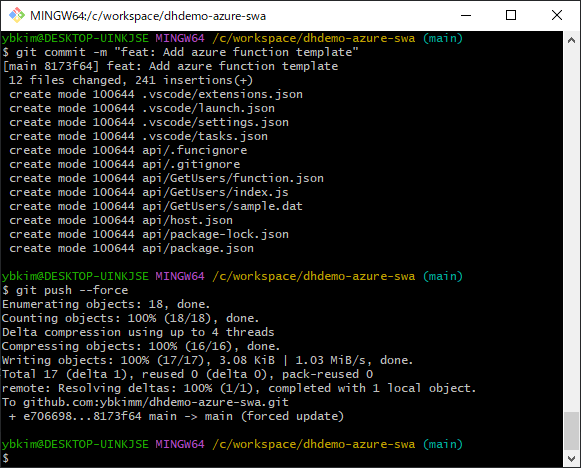
コミットすると、自動的にデプロイされます。

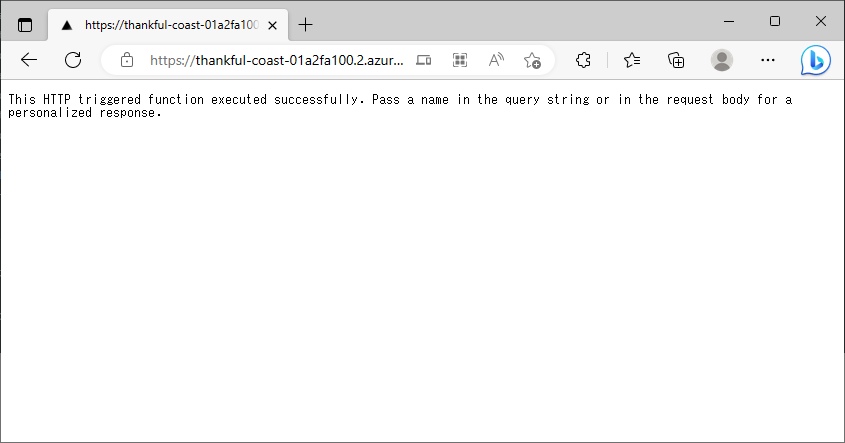
「/api/GetUsers」にアクセスすると、このように関数が実行されます。
4-4. Visual Studio Codeでデバッグ
ローカルで実行するためには環境設定が必要となります。
- Visual Studio CodeにAzure Static Web Appsをインストールしてください。
- 必要なモジュールをインストール
- .vscode/tasks.jsonに下記の設定を追加してください。
- .vscode/launch.jsonに下記の設定を追加してください。

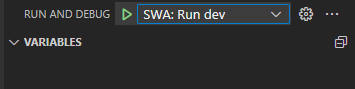
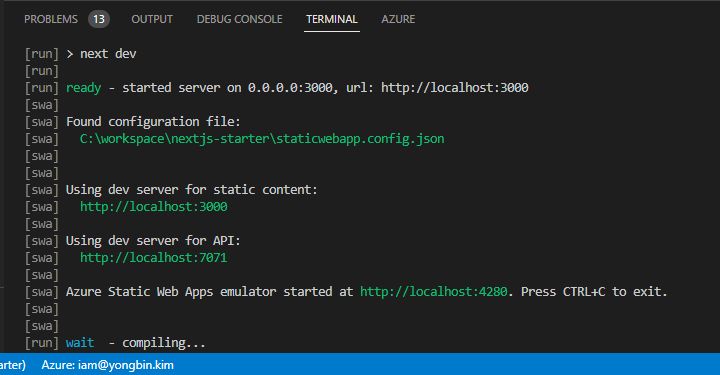
デバッグ画面で「SWA: Run dev」を選んで、実行してください。

ターミナルにURLが表示されます。一番下のlocalhost:4280を通じて、アプリケーションにアクセスすることができます。
終わりに
今回の記事は以上になります。
ご覧いただきありがとうございます。

