はじめに
DreamHanksの松下です。
前回は受け取ったリクエストパラメータがユーザ情報と一致しているか
を検証して、その結果によってWebページを動的にレスポンスする方法を解説しました。
今回は前回に作ったログイン画面よりも複雑な画面の作り方を解説します。
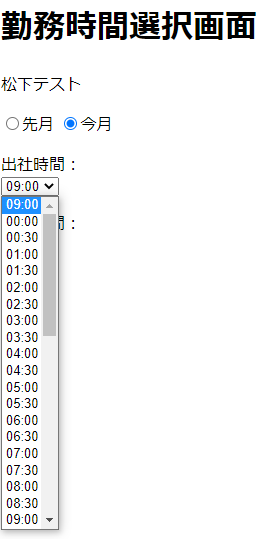
勤務時間選択画面を作る
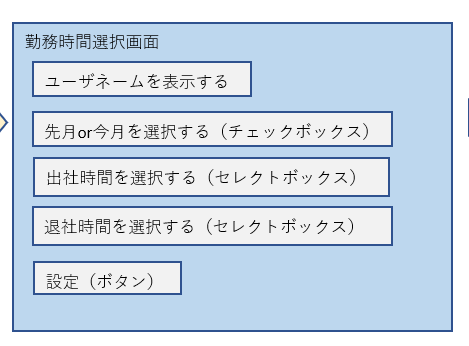
仕様としては下記の通りです。

JSPは下記のとおりです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 |
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%> <%@ taglib uri="http://www.springframework.org/tags/form" prefix="f"%> <%@ page contentType="text/html; charset=UTF-8"%> <%@ page session="true"%> <html> <head> <title>worktime_choice</title> </head> <body> <h1>勤務時間選択画面</h1> ${member.name} <f:form action="${pageContext.request.contextPath }/member/regist" method="get" modelAttribute="worktimeChoiceForm"> <p> <f:radiobutton path="month" value="0" />先月 <f:radiobutton path="month" value="1" checked="checked" />今月 </p> <p> 出社時間:<br> <!-- pathだけで、nameとid属性二つの役割を持つ --> <f:select path="startTime"> <f:option value="${member.dfStartTime}" /> <f:options items="${worktimeList}" /> </f:select> </p> <p> 退社時間:<br> <f:select path="endTime"> <f:option value="${member.dfEndTime}" /> <f:options items="${worktimeList}" /> </f:select> </p> <f:input path="memberId" type="hidden" value="${member.id}" /> <input type="submit" value="設定"> </f:form> </body> </html> |
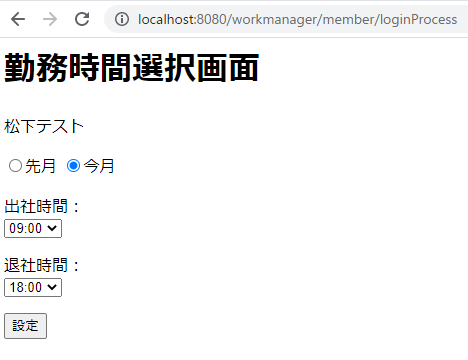
完成すると下記のような画面ができます。

この画面のやりたいこと
この画面は月の「勤務時間登録画面」で月間の表を出力するためにあります。

具体的には下記の2つの役割があります。
①先月か今月かを選び、選んだ月の一覧を表示したい。
②本日の出社時間/退社時間を、今月を選んだ場合に勤務時間登録画面で入力したい。
では、今回の「勤務時間選択画面」ついて、ひとつひとつ順番通りに解説していきます。
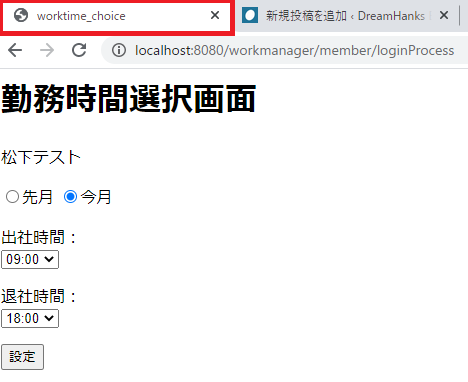
<title>タグについて
このタグ内に挟まれた文字列がブラウザのタブ名になります。

<h1>タグについて
このタグに囲まれた文字がこのページの題名となります。
今回は「勤務時間選択画面」です。
<h1>タグは題名に使われることが多いので、1ページにつき1つが好ましいです。
ここから下の見出しには<h2>タグからをお使いください。
<h2>タグからは複数作成しても問題ありません。
ユーザ名を表示する
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
// 入力されたパスワードからメンバー情報を取得する Member member = memberService.getMemberByPassword(password); // 出社時間・退社時間を生成する List<String> worktimeList = memberService.makeWorktimeList(); // パスワードが正しい場合、勤務時間選択画面に遷移する if (member != null) { // コロン区切りのデフォルトの始業時間をセットする member = memberService.setStartTimeIntoColon(member); // コロン区切りのデフォルトの終業時間をセットする member = memberService.setEndTimeIntoColon(member); // 勤務時間選択画面でjspにformを使えるようにするために(インポートのような感覚で)attributeする。 model.addAttribute("worktimeChoiceForm", new WorktimeChoiceForm()); // ログイン情報を詰める model.addAttribute("member", member); // 勤務時間選択画面に出社/退社時間をマッピングして渡す model.addAttribute("worktimeList", worktimeList); return "worktime_choice"; } |
前回サーバーから勤務時間選択画面に遷移する前に、サーバーでmodel.addAttribute(“member”, member);したものを、画面で表示します。
memberオブジェクトはメンバーテーブルのカラムのエンティティを持つので、下記のようにネストしてNameだけを取り出し、表示することができます。
${member.name}
先月or今月を判定するラジオボタンを作る
Spring MVCのJSPタグにラジオボタンを表示する<f:radiobutton>タグがあります。
今回はこちらを使いました。
|
1 2 3 4 |
<p> <f:radiobutton path="month" value="0" />先月 <f:radiobutton path="month" value="1" checked="checked" />今月 </p> |
先月を「0」、今月を「1」という文字列をvalue値に設定。
サーバーからアトリビュートされた「worktimeChoiceForm」に定義されている
monthというエンティティ名でサブミットボタンを押下されたらpathingします。
出社時間・退社時間の作り方
Spring MVCのJSPタグにセレクトボックスを表示する<f:select>タグがあります。
今回はこちらを使いました。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<p> 出社時間:<br> <!-- pathだけで、nameとid属性二つの役割を持つ --> <f:select path="startTime"> <f:option value="${member.dfStartTime}" /> <f:options items="${worktimeList}" /> </f:select> </p> <p> 退社時間:<br> <f:select path="endTime"> <f:option value="${member.dfEndTime}" /> <f:options items="${worktimeList}" /> </f:select> </p> |
<f:select>タグには<f:option>タグと<f:options>タグを定義することができます。
<f:option>タグについて
このタグを使ってセレクトボックスのデフォルト値を設定しています。
デフォルト値とは何も選択していない状態で、何か値がセレクトボックスに設定されているということです。
デフォルト値はサーバーで生成されたものをEL式を使って設定しています。
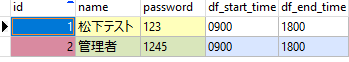
今回はメンバーテーブルにある、df_Start_time, df_end_timeを使って
各メンバーの持つデフォルトの出勤時間/退社時間をデフォルト値に表示するようにしております。

<f:options>タグについて
こちらのタグでは実際にその日働いた時間を設定するための値を生成しています。

値の生成方法
items=”${worktimeList}”
こちらのitemsの中に設定されている、サーバー側でattributeされた値は
下記のロジックで生成しています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
/** * 00:00~23:30のStringのリストを生成するメソッド * */ public List<String> makeWorktimeList() { // 勤務時間のリスト List<String> worktimeList = new ArrayList<String>(); // 00:00 23:30 int i = 0; int j = 0; String worktime = null; for (i = 0; i <= 23; i++) { // String hour = Integer.toString(i); if (i < 10) { hour = "0" + hour; } for (j = 0; j <= 1; j++) { if (j == 0) { // 00分 worktime = hour + ":" + "00"; } else { // 30分 worktime = hour + ":" + "30"; } worktimeList.add(worktime); } } return worktimeList; } |
最後に
ログイン画面と同じようにサブミットボタンを押下したときに、サーバー側に入力した値が送られます。サブミットボタンに関して、忘れてしまった方はこちらをご覧ください。
今回は「勤務時間選択画面」の説明を通して、複雑な画面表示について解説しました。
次回は「勤務時間登録画面」を表示するため、表の情報をサーバー側で生成する作業について解説していきます。




コメント