はじめに
DreamHanksの松下です。
第1回~第4回までは環境構築や設定ファイル
そして、それらがどのように機能するかについて解説しました。
今回から具体的なWebアプリ開発・コーディングの解説をしていきます。
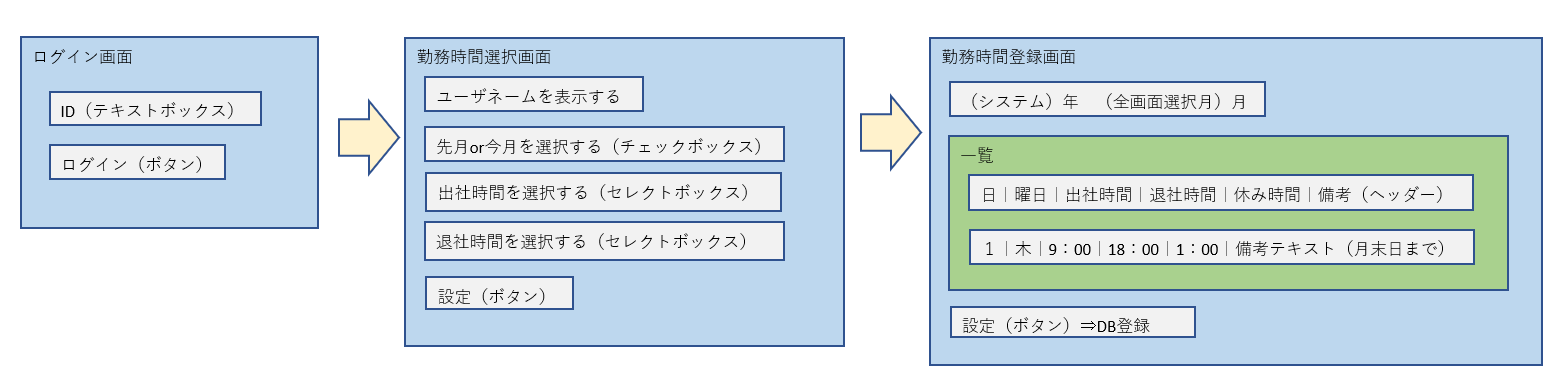
作るアプリの仕様を把握
今回は勤務管理アプリを開発していきます。

ログイン画面:ログインを行いユーザを特定する。
勤務時間選択画面:月を選択し出社・退社時間を選択し、システム実行日の日付に設定する。
勤務時間登録画面:前画面で選択された月の一覧を出力する。
一覧を編集し、設定ボタンを押下することによってDBを登録・更新する。
今回の記事ではログイン画面の表示までを解説していきます。
MVCモデルを理解する
今回のWebアプリ開発は何度も登場しましたがSpring-MVCモデルを使って開発をしています。
ここでは、MVCモデルとは何なのか?について解説いたします。
MVCって何の略語?
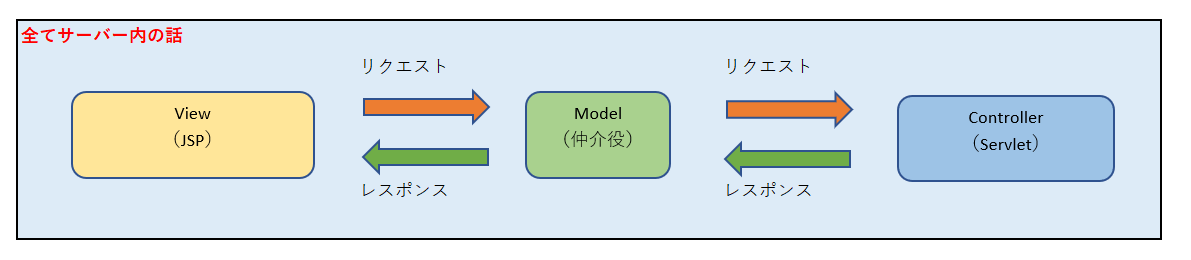
下記の図のようにMVCとは、M=Model、V=View、C=Controllerの略語です。

上記の図は全てサーバー内部での話です。
MVCモデルとはControllerとJSPへデータを「送る・受ける」仕組み
だと押さえておいてください。
簡単な画面表示を行う
必要になるソースコードはjavaファイル2つ、jspファイル1つ
コントローラ(MemberController.java)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
package com.dreamhanks.workmanager; import org.springframework.stereotype.Controller; import org.springframework.ui.Model; import org.springframework.web.bind.annotation.RequestMapping; import com.dreamhanks.form.LoginForm; /** * メンバーに対するコントローラクラス */ @RequestMapping(value = "/member") @Controller public class MemberController { /** * ログイン画面を開くためのメソッド * @param loginForm クライアント側でloginFormを使えるようにする空クラス * @param model ControllerからViewに値を受け渡すためのパラメータ * @return ログイン画面のJSPファイル名 */ @RequestMapping(value = "/login") public String initLogin(@ModelAttribute LoginForm loginForm, Model model) { model.addAttribute("loginForm", new LoginForm()); return "login"; } } |
初期URLはどのようにして決められているのか?
今回のWebアプリの初期URLは下記のものです
「http://localhost:8080/workmanager/member/login」
どのようにして決められているかを解説いたします。
◆最上階
公開されたWebアプリに接続するためのURLを決めるために
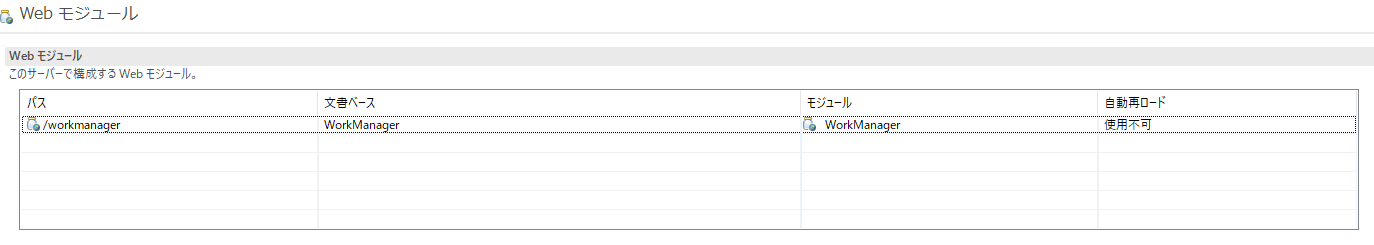
まず最上階のパスは下記の画像のように、公開Webサーバーで設定できます。

この画面に行くためには、公開したtomcatサーバーをダブルクリックし
モジュールタグを開きます。
◆下層パス
下層パスを設定してあるのが、コントローラになります。
クラスの上にある@RequestMapping(value = “/member”) という
アノテーションで「workmanager/member/」ここまでを設定しています。
メソッドの上にある@RequestMapping(value = “/login”)という
アノテーションでその下のパスを設定しています。
このメソッドで設定されているパスで特定の処理に移ったり、画面遷移をします。
JSPでFormを使えるようにする
MVCモデルにおいて、値を受け渡す仲介人であるModelを画面に認識させなくてはいけません。
その方法は2つあります。
①メソッドの引数にFormを設定して@ModelAttributeする
public String initLogin(@ModelAttribute LoginForm loginForm, Model model) {
②メソッド内でFormを「model.addAttribute」する
model.addAttribute(“loginForm”, new LoginForm());
今回は解説のために2つ記述しましたが、本当はどちらか一方で構いません。
「モデルアトリビュート」とは、依存性の注入のようなものです。
一概に考えていると、①のやり方は気持ち悪く感じるかもしれません。@ModelAttribute LoginForm loginForm,という引数にパラメータが渡されるのではなく
画面にLoginFormというプラグインを注入するようなイメージで覚えておいてください。
returnでjspを返す
servlet-context.xmlの解説で解説したように、「return “login”;」のloginはlogin.jspのことです。
servlet-context.xmlでjspを返す時は.jspを略せる設定をしています。
Form(LoginForm.java)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
package com.dreamhanks.form; import javax.validation.constraints.Size; import org.hibernate.validator.constraints.NotEmpty; public class LoginForm { // DBはvarcharだけど(DBは関係ない)クライアント側がどんな型でいれるかが問題 @NotEmpty(message="空欄は不可です。パスワードを入力してください。") @Size(max = 10, message="最高10桁以内でパスワードを入力ください。") private String password; public String getPassword() { return password; } public void setPassword(String password) { this.password = password; } } |
1画面につき1つFormを用意する
今回はとてもシンプルなログイン画面なのでエンティティ(値の箱)が1つしかありませんが、
画面で入力した値のための箱、サーバーから画面に返す値のための箱1つ1つが設定されている
Formを用意して、必ず画面にモデルアトリビュートしてください。
下記のように、ログイン画面で必要になるエンティティはpasswordのみです。

JSP(login.jsp)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %> <%@ taglib uri="http://www.springframework.org/tags/form" prefix="f"%> <%@ page contentType="text/html; charset=UTF-8"%> <%@ page session="false" %> <html> <head> <title>login</title> </head> <body> <h1> ログイン画面 </h1> <f:form action="${pageContext.request.contextPath }/member/loginProcess" method="post" modelAttribute="loginForm"> <f:input type="password" path="password" /> <input type="submit" value="ログイン"> <f:errors path="password" /> ${message} </f:form> </body> </html> |
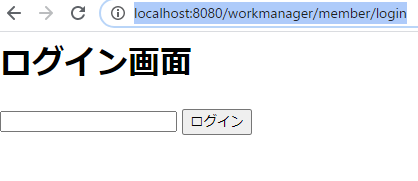
ログイン画面(初期表示)までの流れ
①Webアプリの初期URLで通信
②サーバー&コントローラでURLに合うメソッドに移動
③Formをモデルアトリビュートして、画面入力のためのエンティティ(値の箱)を作る
④JSPに設定されているhtmlタグを読み取り、画面が表示される。
最後に
今回はこれから作成していくWebアプリの仕様紹介と
簡単なログイン画面の表示までを解説しました。
次回は画面からサーバーのメソッドへの移動までを解説いたします。
お読みいただきありがとうございました。




コメント