はじめに
皆さん。こんにちは! DreamHanksのエルムです。
今回はNode.jsアプリケーションのデバッグについて説明していきます。
前回の記事は[第6回] Node.jsのファイルシステムです。
このセクションでは、Node.jsアプリケーションをデバッグする方法を学びます。
以下のような様々なツールを使って、Node.jsアプリケーションをデバッグすることができます:
- Core Node.jsデバッガ
- ノードインスペクター
- IDEの内蔵デバッガ
Core Node.jsデバッガ
Node.jsには、すべてのプラットフォームで使用できるグラフィックではないデバッギングツールが組み込まれています。このツールは、Node.jsアプリケーションをデバッグするための様々なコマンドを提供します。
app.jsファイルに格納されている次のようなシンプルなNode.jsアプリケーションを考えてみましょう。
app.js:
|
1 2 3 4 5 6 7 8 9 10 |
var fs = require('fs'); fs.readFile('test.txt', 'utf8', function (err, data) { debugger; if (err) throw err; console.log(data); }); |
デバッガーを停止させたいJavaScriptのコードの中に、デバッガーを記述します。例えば、上記の例では、”data “パラメータをチェックしたいとします。そこで、上記のようにコールバック関数内にdebugger;を記述します。
上記のアプリケーションをデバッグするために、以下のコマンドを実行します:
|
1 |
node debug app.js |
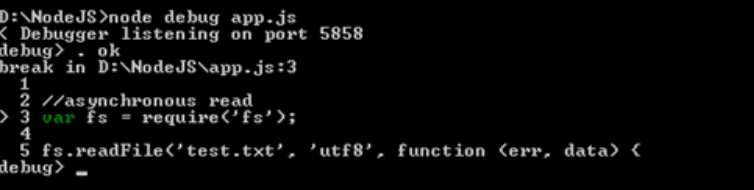
上記のコマンドでデバッガーが起動し、以下のように1行目で停止します:

上の図でわかるように、> 記号は現在のデバッグ文を示しています。
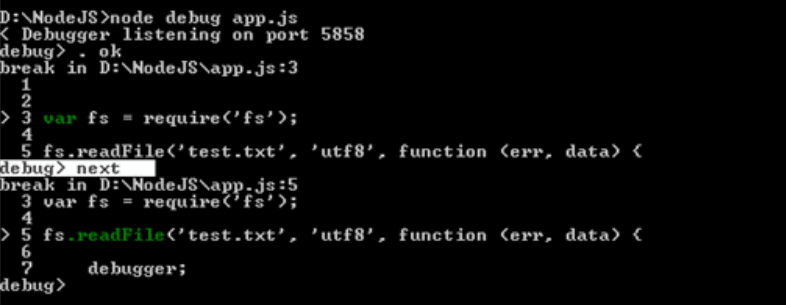
次のステートメントに移るにはnextを使います。

上の図では、nextコマンドで次の行にデバッガが設定されます。> は次の文を指しています。
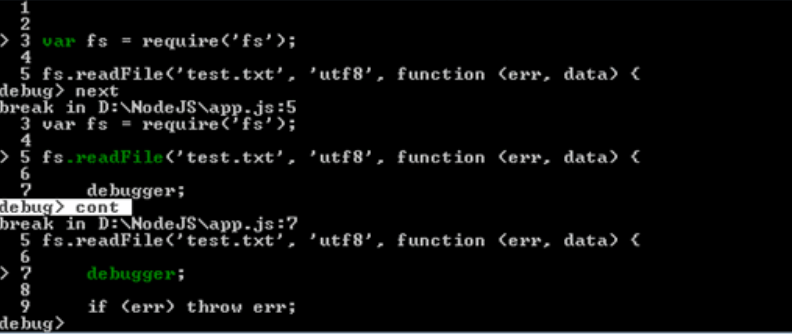
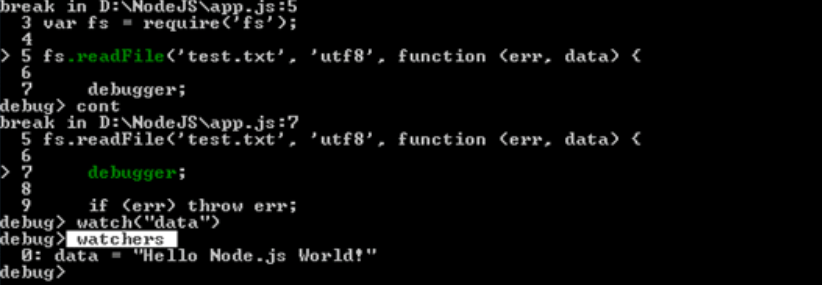
次の「debugger」がある場合は、contを使って実行を停止します。

上の図では、contコマンドが「デバッガー」で止まっているのがわかります。
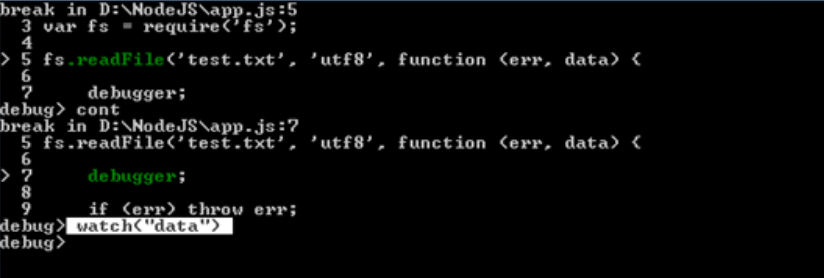
watch(‘expression’)コマンドを使って、値を確認したい変数や式を追加します。例えば、上記の例で変数dataの値を確認するには、以下のようにwatch expressionにdataを追加します。

では、watch()に追加されたすべての変数の値をチェックするwatchersコマンドを書いてみましょう。

次の表は、重要なデバッグコマンドの一覧です:
| コマンド | 説明 |
|---|---|
| next | 次のステートメントで停止します。 |
| cont | 続けて実行し、デバッガーステートメントがあればそこで停止します。 |
| step | ステップ・イン・ファンクション。 |
| out | ステップ・アウト・ファンクション。 |
| watch | ウォッチに式や変数を追加します。 |
| watcher | ウォッチに追加されたすべての式や変数の値を見ることができます。 |
| Pause | 実行中のコードを一時停止します。 |
次のセクションでは、Node Inspectorを使ってNode.jsアプリケーションをデバッグする方法をご紹介します。
終わりに
今回の記事は以上になります。
ご覧いただきありがとうございます。


コメント