はじめに
DreamHanksのMOONです。
前回は「string-array」というタグについて説明しました。
24. 【Android/Kotlin】文字列の配列をリソースに追加(string-array)
今回は実生活によく使われるQRを直接生成してみます。
下の画像は「http://dreamhanks.com/」のQRコードです。

設定事項
①QRコードを生成するためのライブラリを追加
②ActivityにQRコード生成するための設定
QRコードを生成するためのライブラリ追加
「build.gradle」のdependenciesに下記のコードを追加
|
1 |
implementation 'com.journeyapps:zxing-android-embedded:3.6.0' |
ActivityにQRコード生成するための設定
CreateQRActivity.kt
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
package com.example.practiceapplication import android.os.Bundle import android.widget.Button import android.widget.EditText import android.widget.ImageView import androidx.appcompat.app.AppCompatActivity import com.google.zxing.BarcodeFormat import com.google.zxing.MultiFormatWriter import com.journeyapps.barcodescanner.BarcodeEncoder class CreateQRActivity : AppCompatActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_create_qr) val qr_code = findViewById<ImageView>(R.id.qr_code) val qr_et = findViewById<EditText>(R.id.qr_et) val create_qr_btn = findViewById<Button>(R.id.create_qr_btn) //生成ボタンのクリックイベントを設定 create_qr_btn.setOnClickListener { val multiFormatWriter = MultiFormatWriter() try { val bitMatrix = multiFormatWriter.encode(qr_et.text.toString(), BarcodeFormat.QR_CODE, 200, 200) val barcodeEncoder = BarcodeEncoder() val bitmap = barcodeEncoder.createBitmap(bitMatrix) qr_code.setImageBitmap(bitmap) } catch (e: Exception) { } } } } |
activity_create_qr.xml
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".CreateQRActivity" android:gravity="center"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/main_tv" android:text="QRコード生成" /> <EditText android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/qr_et" android:inputType="text" android:hint="テキストを入力してください。"/> <ImageView android:layout_width="200dp" android:layout_height="200dp" android:id="@+id/qr_code" android:layout_centerVertical="true" android:layout_centerHorizontal="true"/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/create_qr_btn" android:text="生成"/> </LinearLayout> |
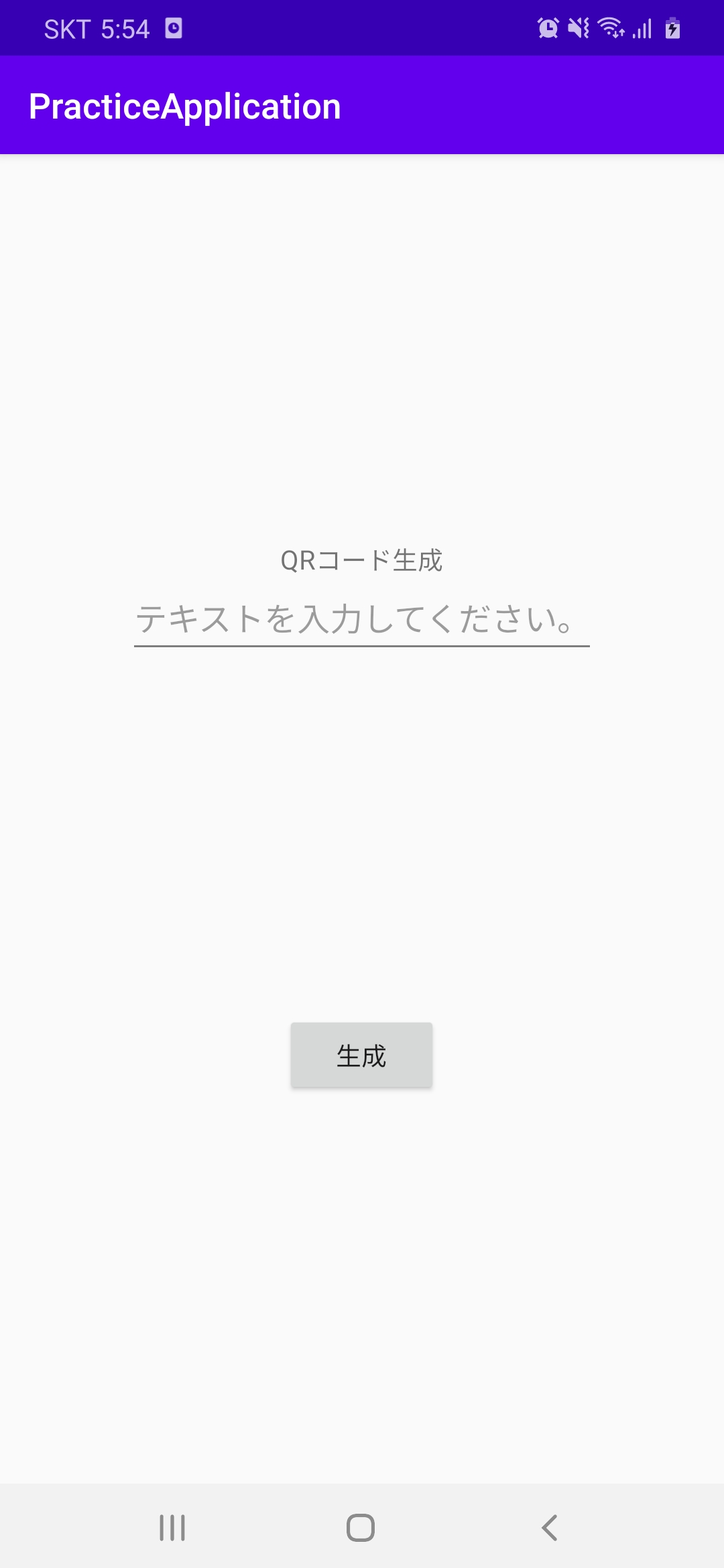
アプリ起動
・初期の画面

・「http://dreamhanks.com/」を入力してボタンをクリックした場合

スキャンすると、dreamhanksのサイトに遷移されます。
終わりに
今回は実生活によく使われるQRを直接生成しました。
次回はQRコードをスキャンについて説明していきます。




コメント