はじめに
こんにちは!DreamHanksのjiniです。
前回の記事では、Reactプロジェクトを作成してみました。
前回の記事はこちらへクリックしてください。
今回は、AWS Amplifyを利用してログイン画面を作成したいと思います。
Amplify
まず、Visual Studioで前回作成したReactプロジェクトを開きます。
※Visual Studioがインストールされてない場合は下記のサイトでインストールしてください。

Amplify CLI 設置
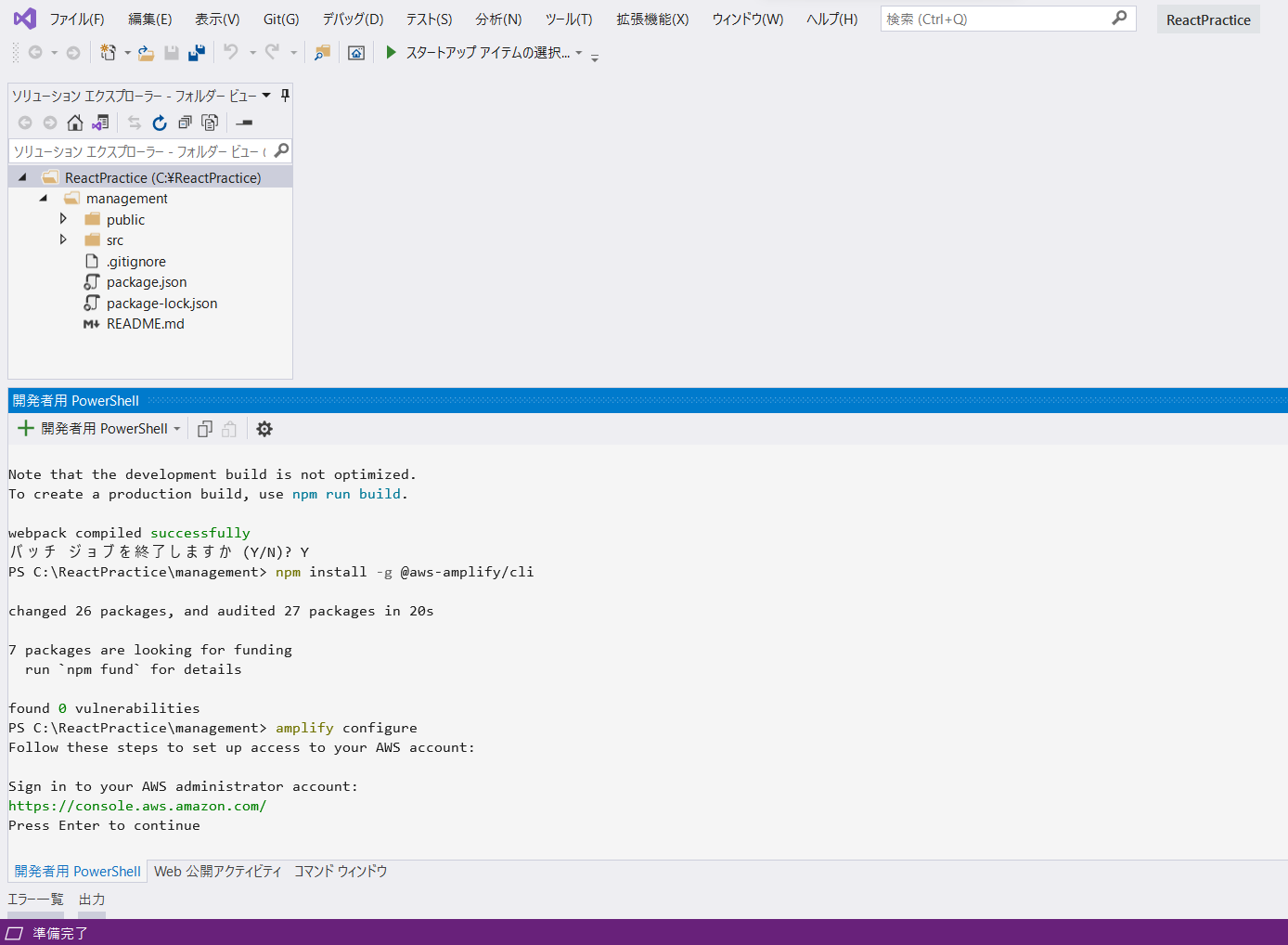
①下記のコマンドを実行します。
・npm install -g @aws-amplify/cli
Amplify CLI 設定
①下記のコマンドを実行します。
|
1 |
amplify configure |
②実行すると、AWSのログイン画面が表示されて、ログインをします。

③コマンドに戻って、「Enter」クリックして続きます。

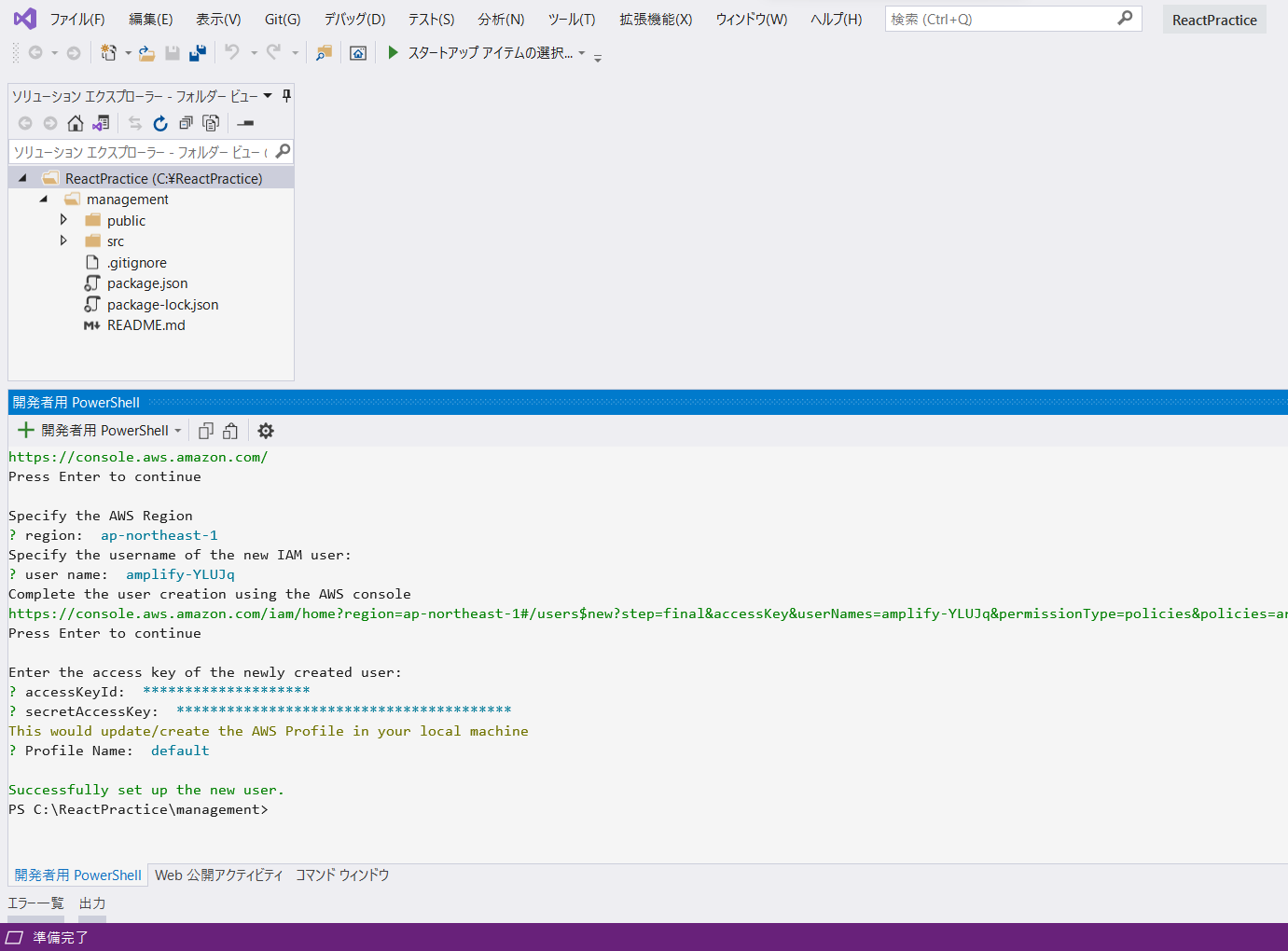
④下記のように設定します。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
・Specify the AWS Region ? region:ap-northeast-1(東京) ・Specify the username of the new IAM user: ? user name:AWSに登録されているIAMユーザー名で構いません。IAMユーザーがない場合は追加してください。 ・Enter the access key of the newly created user: ? accessKeyId: IAMユーザーのaccessKeyId secretAccessKey: IAMユーザーのsecretAccessKey ・This would update/create the AWS Profile in your local machine ? Profile Name: デフォルトで問題ないです。 |

Amplify 初期化
①下記のコマンドを実行します。
|
1 |
amplify init |
②下記のような情報を入力してください。
|
1 2 3 4 5 |
・Enter a name for the project (management) ・Initialize the project with the above configuration? Y ・Select the authentication method you want to use: (AWS profile) |
Amplifyライブラリ設置
①下記のコマンドを実行します。
・npm install aws-amplify @aws-amplify/ui-react
フロントエンド設定
①Reactプロジェクトのsrc/index.js に下記のコードを追加します。
//index.js
import { Amplify } from ‘aws-amplify’;
import awsExports from ‘./aws-exports’;
Amplify.configure(awsExports);
Amplify Auth追加
①下記のコマンドでauthを追加します。
・amplify add auth
・Do you want to use the default authentication and security configuration? Default configuration
・How do you want users to be able to sign in? Username
・Do you want to configure advanced settings? No, I am done. amplify push
ログインUI生成
①プロジェクトのsrc/App.jsで下記のように変更します。
import ‘./App.css’; import { Authenticator } from ‘@aws-amplify/ui-react’;
import ‘@aws-amplify/ui-react/styles.css’;
function App() { return (
<Authenticator>
{({ signOut, user }) => (
<div>
<h1>Hello {user.username}</h1>
<button onClick={signOut}>Sign out</button>
</div>
)}
</Authenticator>
);
} export default App;
②アプリを実行します。
-npm start
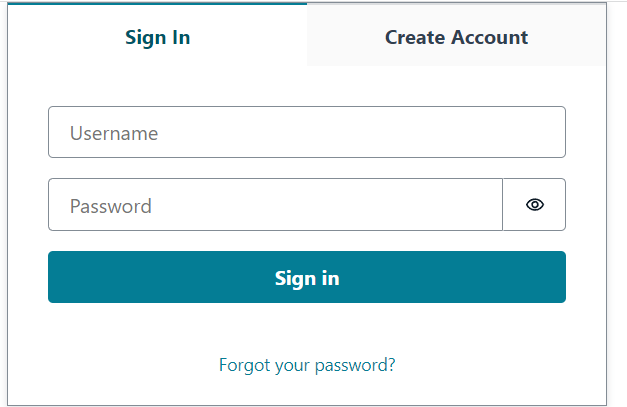
③ログイン画面が表示されていることが確認できます。

※CreateAccountをした時、下記のようにエラーになってしまい、「yarn install」を行ったら解決出来ました。
|
1 2 3 4 |
Error: Amplify has not been configured correctly. The configuration object is missing required auth properties. Did you run `amplify push` after adding auth via `amplify add auth`? See https://aws-amplify.github.io/docs/js/authentication#amplify-project-setup for more information |
※Amplify追加について、下記のサイトを参照してください

終わりに
今回の記事は以上になります。
質問がございましたら、コメントを残ってください。
ご覧いただきありがとうございます。



コメント