はじめに
DreamHanksのMOONです。
前回はGlideというライブラリについて説明しました。
21. 【Android/Kotlin】Glide(イメージをロード)
今回はPicassoについて説明していきます。
Picassoとは
Picassoは、「Glide」と同じ機能のライブラリですが、お互いに強みと弱みがあります。
* Picasso Glide
ロードのスピード <
イメージの画質 >
GIFの資源 NO YES
ライブラリのサイズ 118KB < 430KB
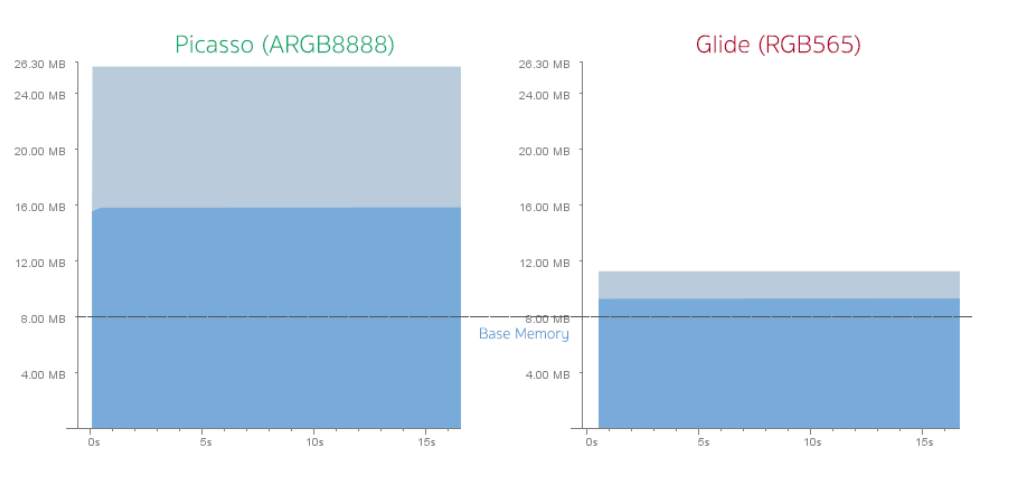
PicassoはBitmapフォーマットをARGB_8888として、GlideはBitmapフォーマットをRGB_565とします。
RGB_565は、ARGB_8888に比べて画質は落ちますが、メモリ容量を50%少なく使用します。
下図はPicassoとGlideのメモリ使用グラフの比較です。

Picassoでイメージをロード
・Gradleに「Picasso」のライブラリを追加
・Activity、レイアウトのxmlを設定
Gradleに「Picasso」のライブラリを追加
「build.gradle」のdependenciesに下記のコードを追加
|
1 |
implementation 'com.squareup.picasso:picasso:2.71828' |
Gradleに「Glide」のライブラリを追加(Glideと比べるために必要なおで、なくてもいい)
|
1 2 |
implementation 'com.github.bumptech.glide:glide:4.10.0' annotationProcessor 'com.github.bumptech.glide:compiler:4.10.0' |
Activity、レイアウトのxmlを設定
PicassoActivity.kt
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
package com.example.practiceapplication import androidx.appcompat.app.AppCompatActivity import android.os.Bundle import android.widget.Button import android.widget.ImageView import com.bumptech.glide.Glide import com.squareup.picasso.Picasso class PicassoActivity : AppCompatActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_picasso) val load_btn = findViewById<Button>(R.id.load_btn) //ロードボタン val picasso_iv = findViewById<ImageView>(R.id.picasso_iv) //Picassoイメージヴュー val glide_iv = findViewById<ImageView>(R.id.glide_iv) //glideイメージヴュー //ロードボタンのクリックイベントを設定 load_btn.setOnClickListener { //PicassoでImageViewに設定 Picasso.get() .load("https://i2.wp.com/dreamhanks.com/wp-content/uploads/2017/01/logo.png?fit=283%2C50") // ロードしたいイメージのURLを入力 .placeholder(R.drawable.dreamhanks) //イメージがロード中に見せるイメージ設定 .into(picasso_iv) //GlideでImageViewに設定(Picassoとロードのスピードを比べるため) Glide.with(this) .load("https://i2.wp.com/dreamhanks.com/wp-content/uploads/2017/01/logo.png?fit=283%2C50") // ロードしたいイメージのURLを入力 .placeholder(R.drawable.dreamhanks) //イメージがロード中に見せるイメージ設定 .into(glide_iv) } } } |
Picassoの主要メソッドについて見てみます。
①「load」:実際にロードしたいイメージのURLを設定
②「placeholder」:イメージをロード中に見せるイメージを設定(なくてもいい)
③「into」:イメージを適用する「ImageView」を設定
Glideは下記のリンクで確認してください。
21. 【Android/Kotlin】Glide(イメージをロード)
activity_picasso.xml
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".PicassoActivity" android:gravity="center"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="20dp" android:text="Picassoイメージ" /> <ImageView android:layout_width="match_parent" android:layout_height="300dp" android:id="@+id/picasso_iv" android:layout_weight="1" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="20dp" android:text="Glideイメージ" /> <ImageView android:layout_width="match_parent" android:layout_height="300dp" android:id="@+id/glide_iv" android:layout_weight="1" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/load_btn" android:text="ロード"/> </LinearLayout> |
アプリ起動
・初期の画面

・ロードボタンをクリックした場合

PicassoのイメージのロードがGlideイメージより遅いことを確認することができます。
終わりに
今回はPicassoについて説明しました。
次回は「Notification」という通知機能について説明していきます。



コメント