はじめに
こんにちは!
DreamHanksのjiniです。
前回の記事ではAWSのVPCについて記載しました。
前回の記事はこちらへクリックしてください。
今回は、AWS S3サービスを使用して静的ウェブサイトの作り方について説明していきたいと思います。
AWS S3とは?
AWS S3(Simple Storage Service)とは,高い拡張性、無制限保存、使用した分だけ請求されるオブジェクトストレージサービスです。バケットと言う領域を生成して、データを「キー、値」形式で保存します。
以下からは簡単な静的ウェブサイトを作る方法に対して説明します。
バケットの作成

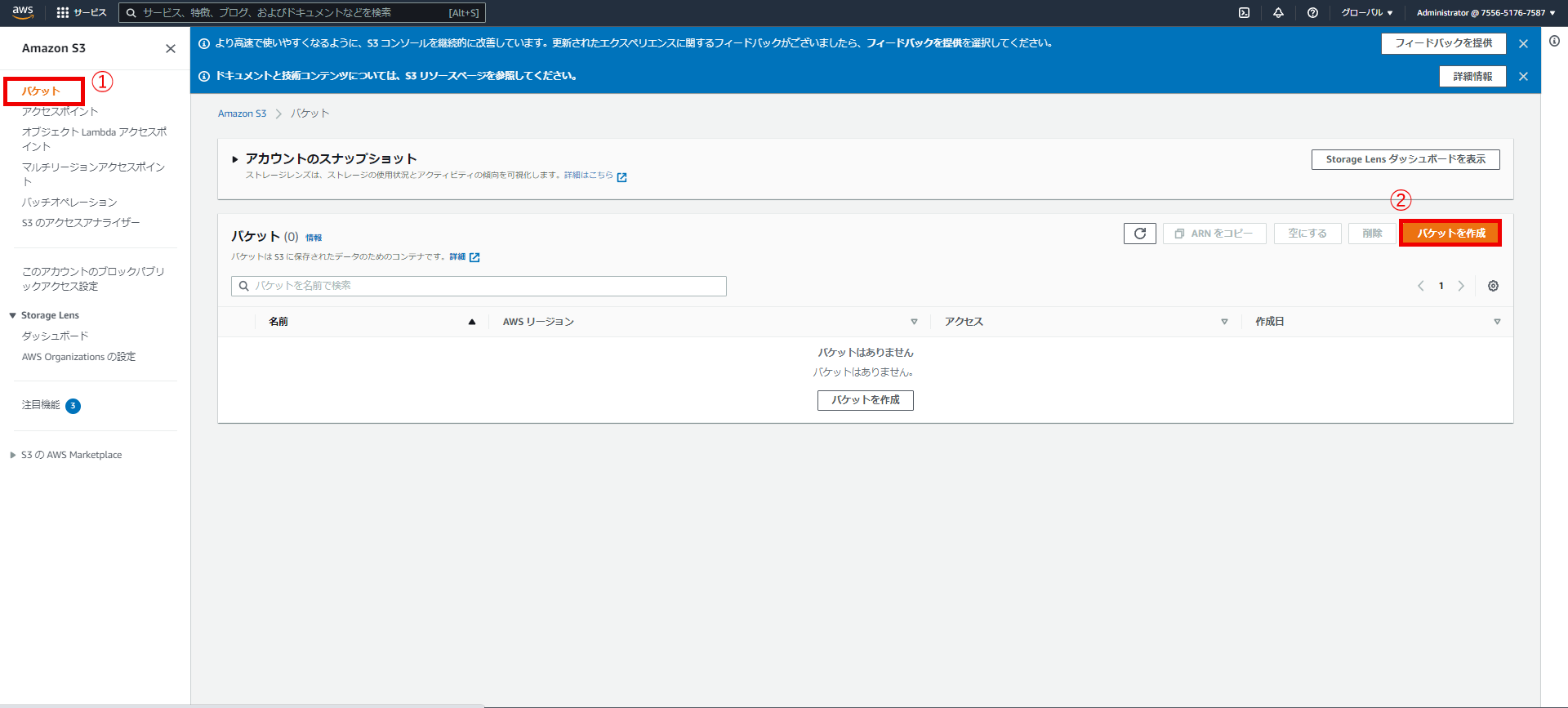
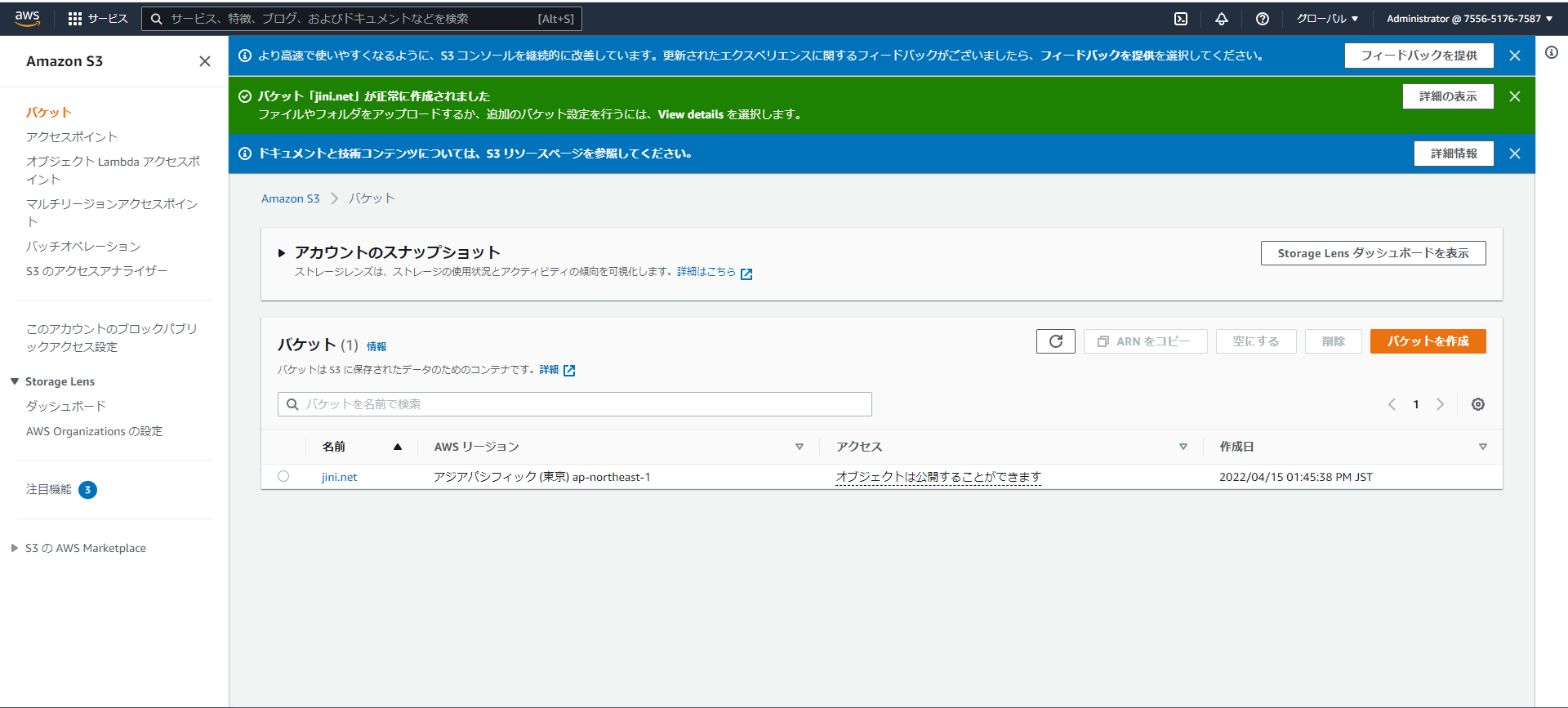
①S3サービスで「バケット」タブをクリック、「バケットを作成」ボタンをクリックします。

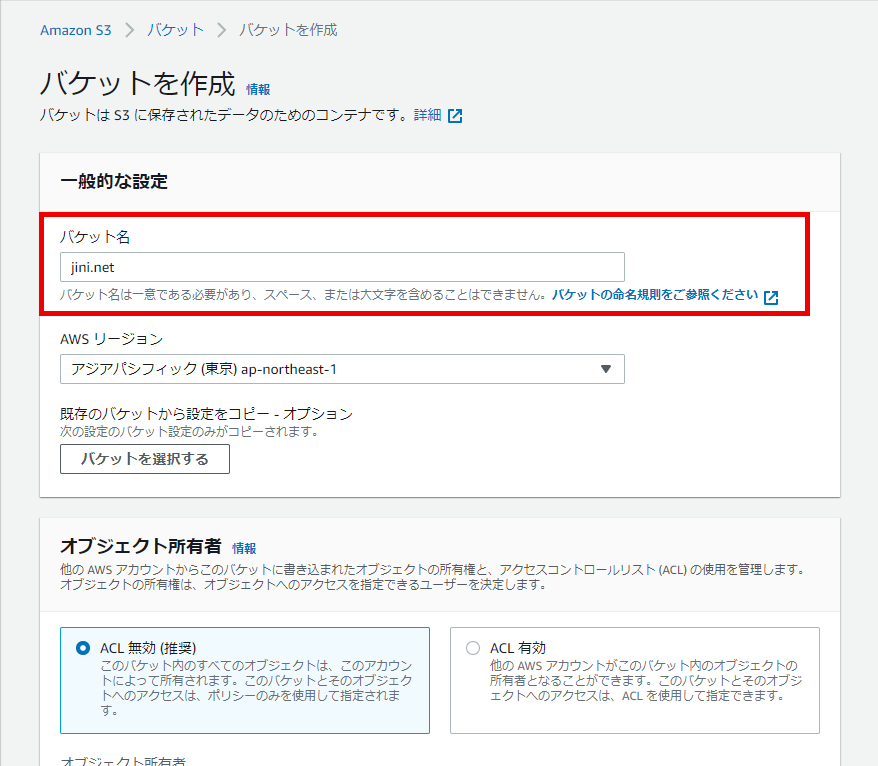
②バケット名を入力します。(全世界でユニークになる必要があります。)

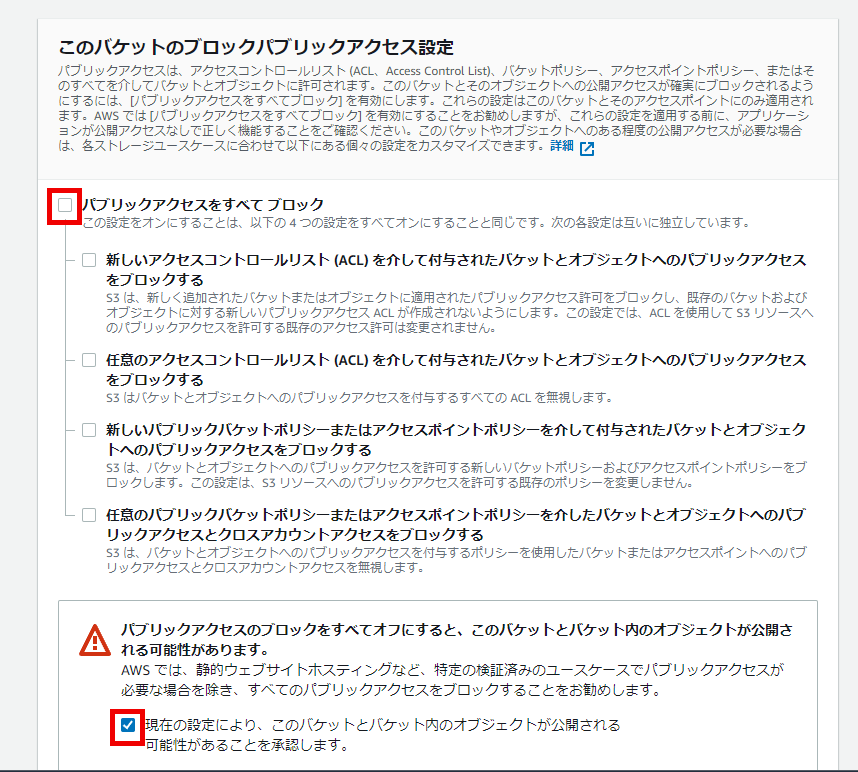
③今回はパブリックアクセスができるようにするため、チェックを外します。

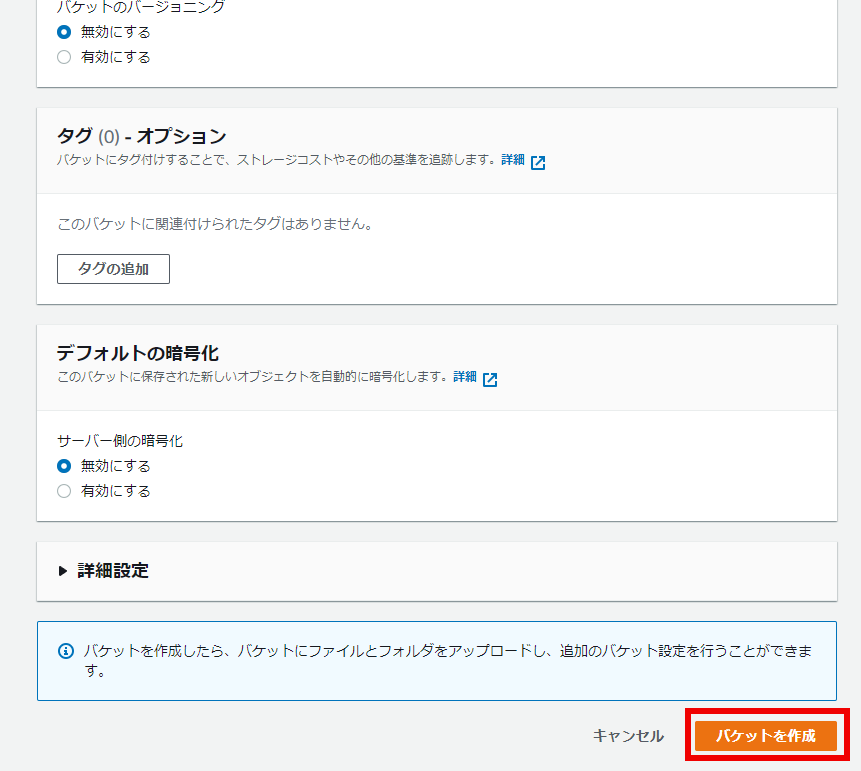
④他の項目に対してはデフォルトにして、「バケットを作成」ボタンをクリックします。

⑤バケットが正常に作られました。

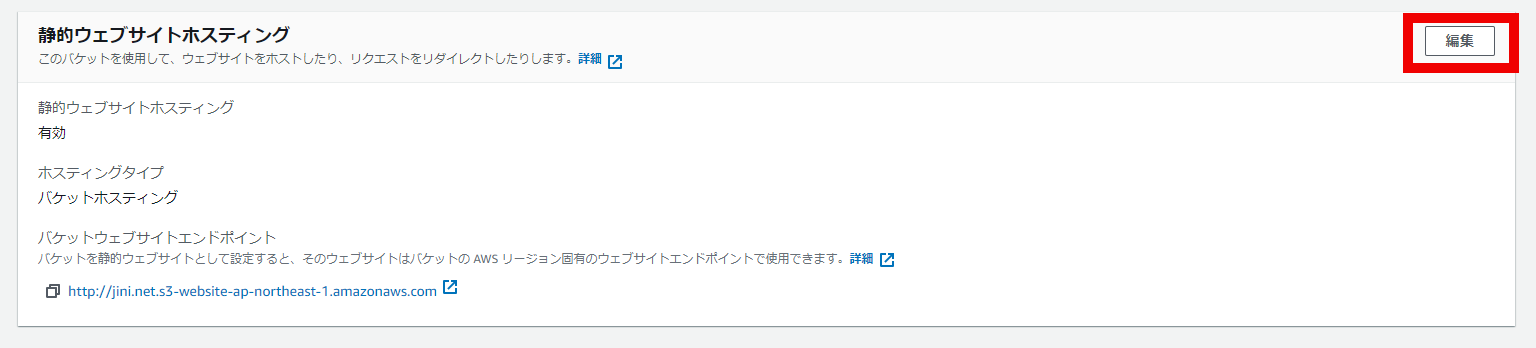
⑥作ったバケットをクリックしてプロパティで「静的ウェブサイトホスティング」の編集ボタンをクリックします。

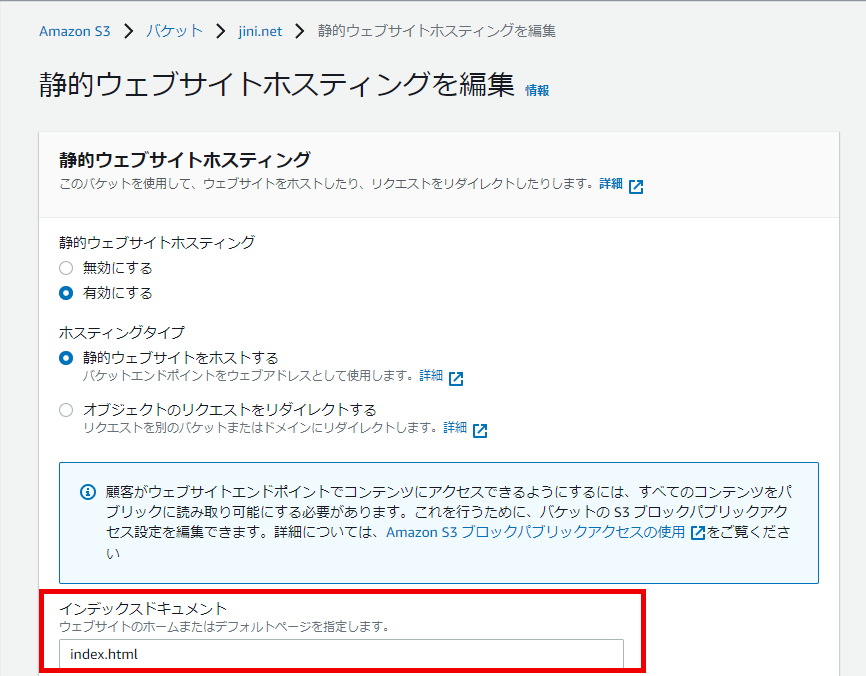
⑦インデックスドキュメントを設定して保存します。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
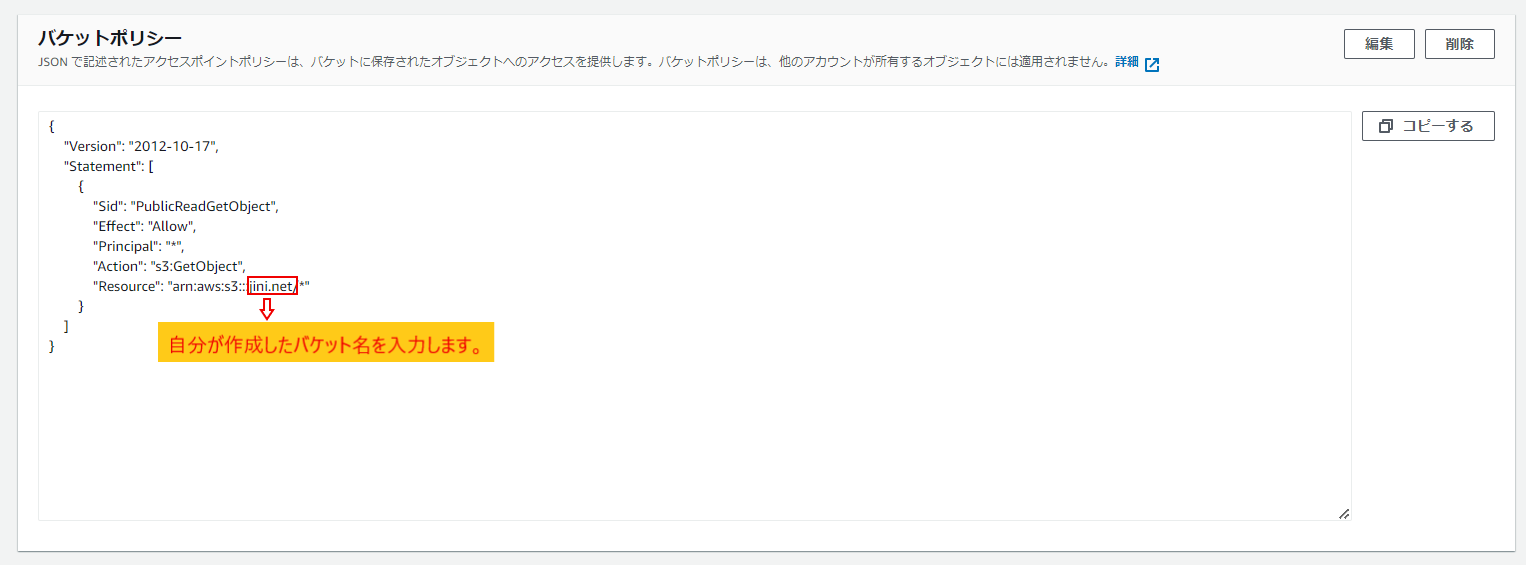
{ "Version": "2012-10-17", "Statement": [ { "Sid": "PublicReadGetObject", "Effect": "Allow", "Principal": "*", "Action": [ "s3:GetObject" ], "Resource": [ "arn:aws:s3:::xxxxxxxxx/*" ] } ] } |
⑧「アクセス許可」でバケットポリシーを上記のように設定します。
ファイルのアップロード

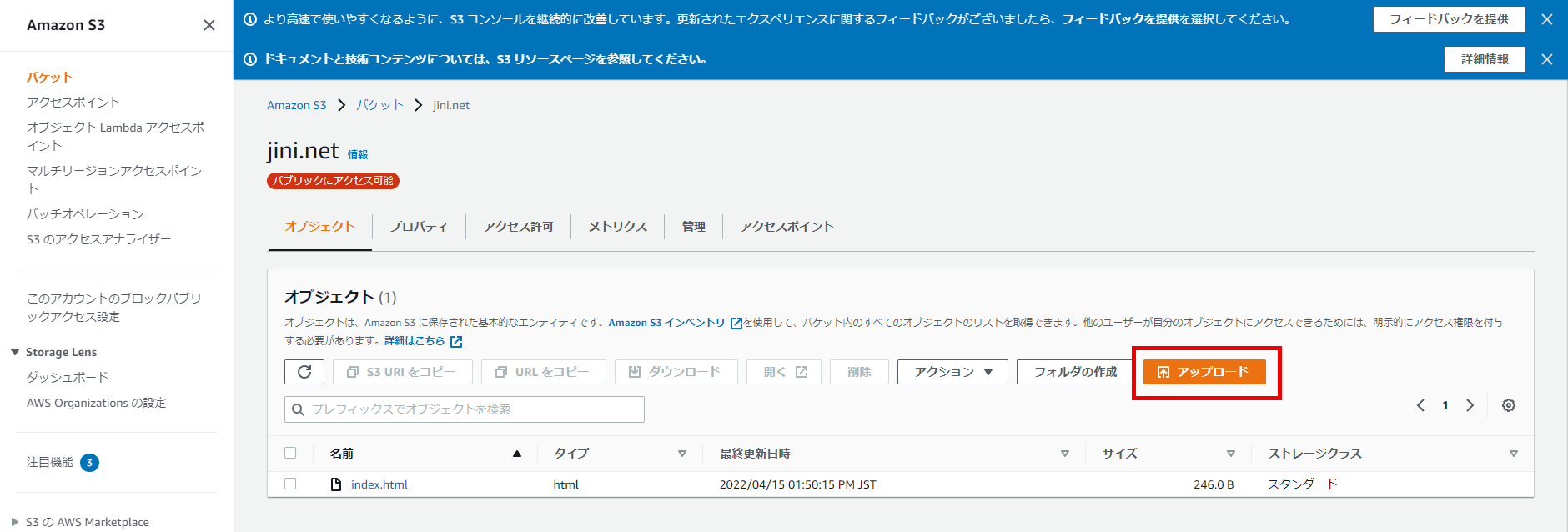
①作成したバケットに対して下記のファイルをアップロードします。
<!DOCTYPE html>
<html lang=”ja”>
<head>
<meta charset=”utf-8″>
<title>はじめての S3 静的 Web サイトホスティング</title>
</head>
<body>
<div>
<div class=”msg”>
Hello, AWS World!!
</div>
</div>
</body>
</html>
ウェブサイトがホスティングされたか確認

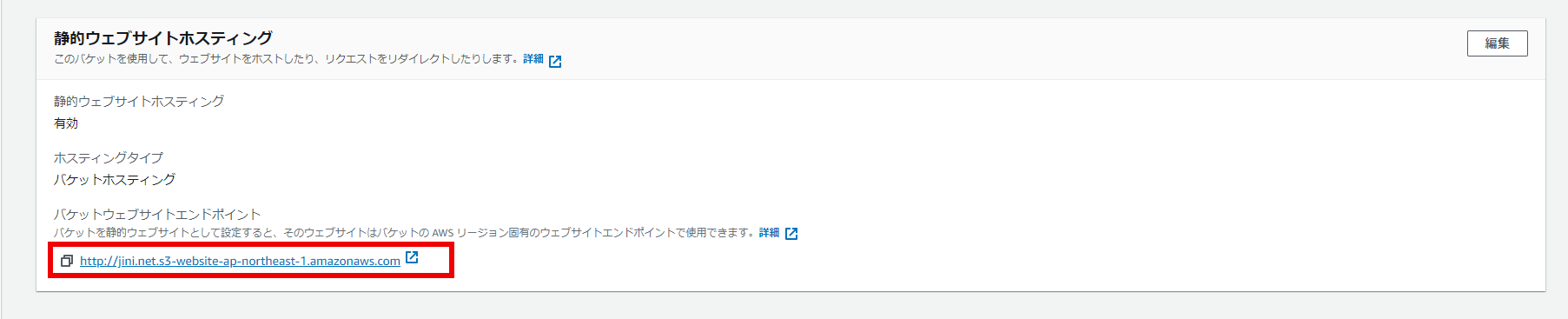
①プロパティの静的ウェブサイトホスティングからURLの確認ができます。

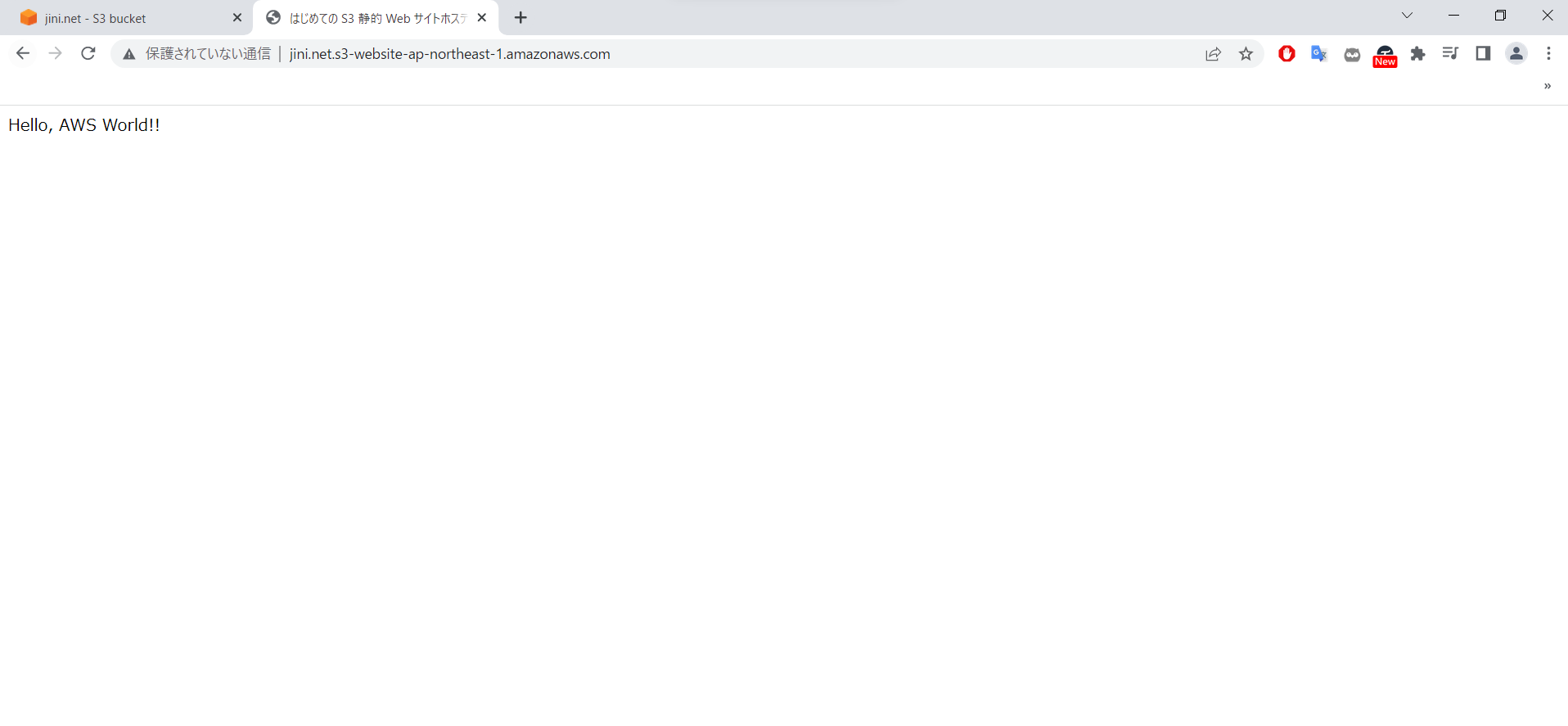
②URLにアクセスするとちゃんとウェブサイトが表示されることを確認できます。
終わりに
今回の記事は以上になります。
ご覧いただきありがとうございます。


コメント